4.
Next.js でチャットボット - 1
4.
Next.js でチャットボット - 1
プロジェクト作成前に
VSCodeプラグイン
React & Next.jsでプロジェクト作成する前に、VSCodeのプラグインをインストールしておきましょう。
ES7 React/Redux/GraphQL/React-Native snippets
「ES7 React snippets」は、Reactに関連するVSCodeのプラグインでスニペットが強力です。React 開発ではとても役立つプラグインなのでインストールしておきましょう。

Gemini Code Assist + Google Cloud Code
「Tailwind CSS IntelliSense」はTailwind CSSのコーディングをサポートします。

Auto Import
「Auto Import」はコーディングで、JavaScript モジュールを自動インポートするのに便利です。

プロジェクト作成
ファイル構成
./
├── app/
│ ├── api/
│ │ └── test/
│ │ └── route.ts
│ └── chat/
│ └── page.tsx
Next.jsプロジェクト

Next.jsでGemini AIのAPIアプリ作成します。
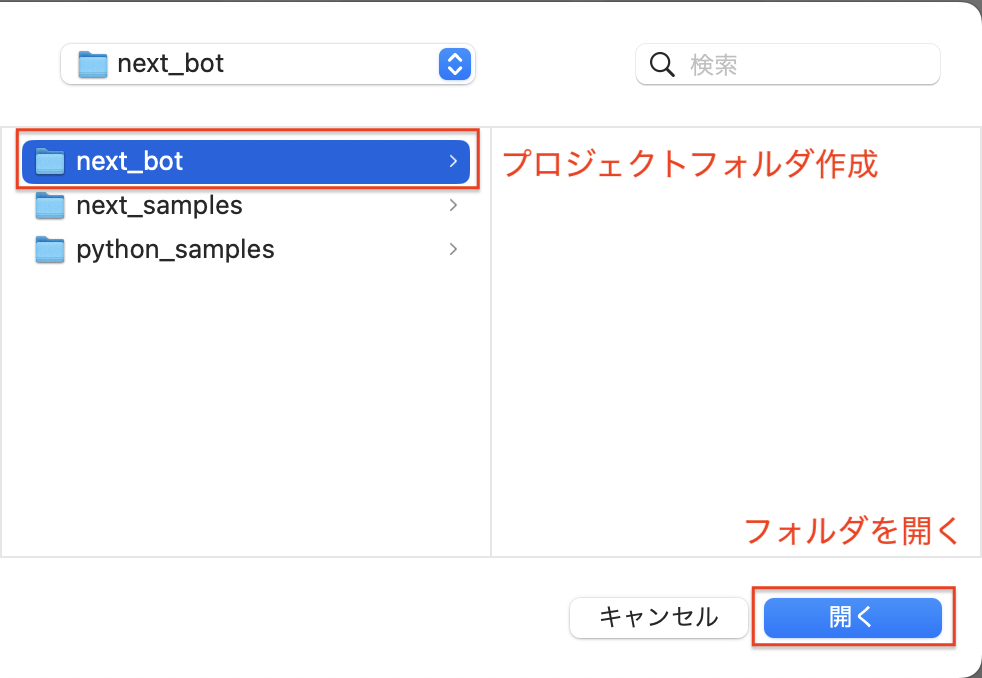
プロジェクトフォルダを開く
VSCodeでプロジェクトフォルダを開きます。

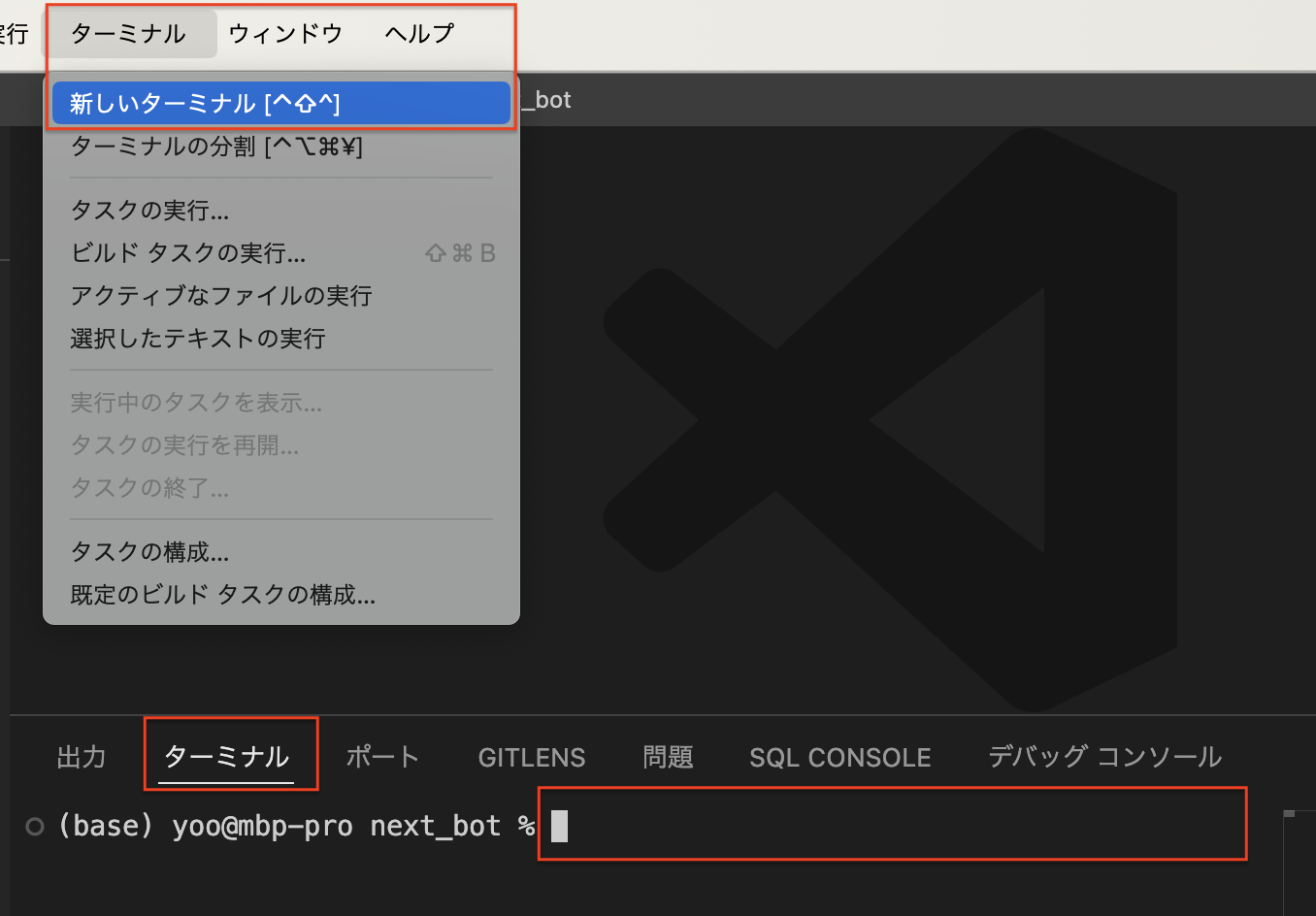
ターミナルを開く
VSCodeでターミナルを開きます。

ターミナルコマンド実行
つぎのコマンドで、現在のフォルダに Next.jsプロジェクトを作成します。
ターミナル
npx create-next-app .
- 現在のフォルダは . (ピリオド)で指定
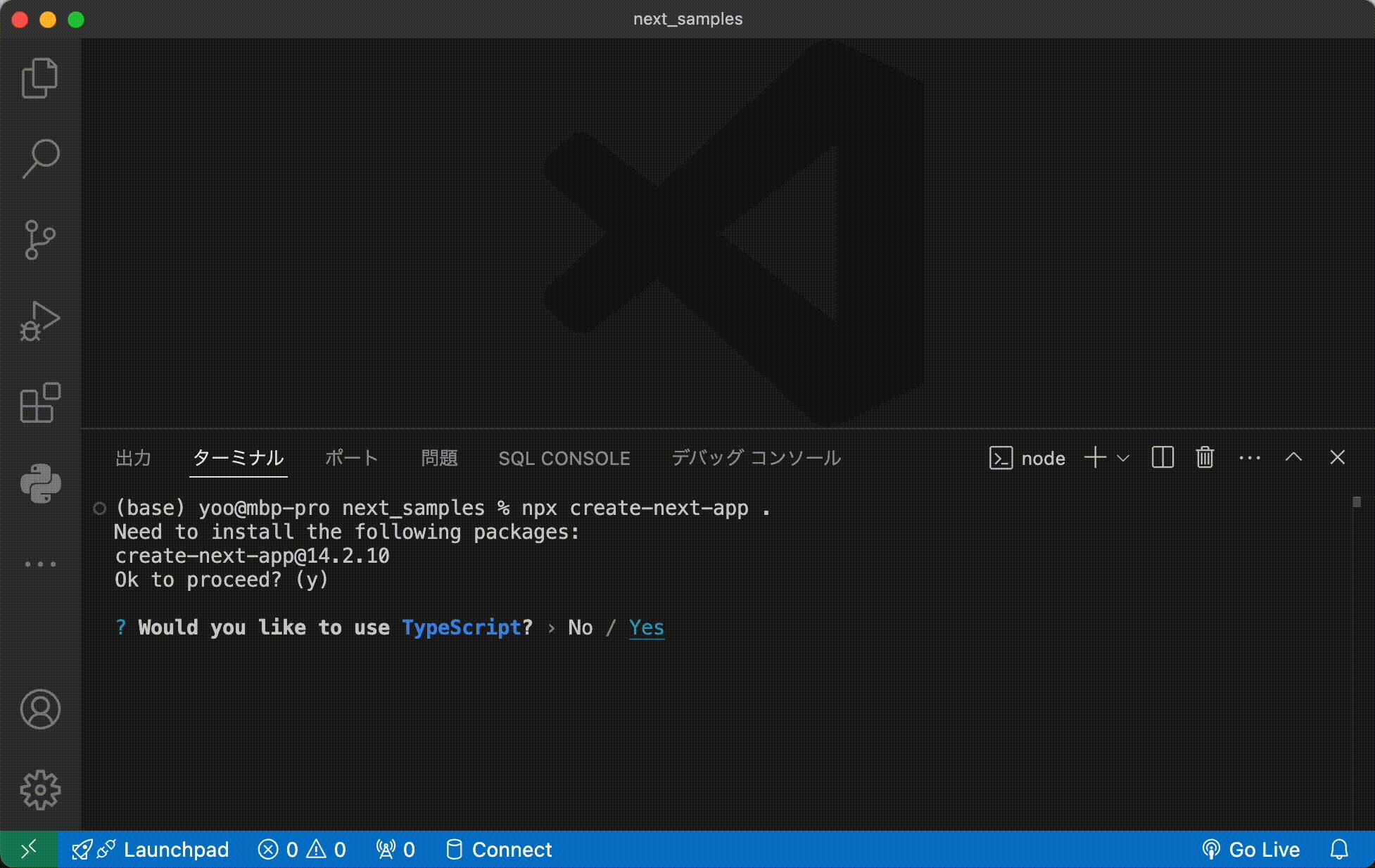
設問に回答
設問はすべて【Enter】キーで回答し、プロジェクト作成がはじまります。
ターミナル
Need to install the following packages:
[email protected]
Ok to proceed? (y)
✔ Would you like to use TypeScript? … No / Yes
✔ Would you like to use ESLint? … No / Yes
✔ Would you like to use Tailwind CSS? … No / Yes
✔ Would you like to use `src/` directory? … No / Yes
✔ Would you like to use App Router? (recommended) … No / Yes
✔ Would you like to customize the default import alias (@/*)? … No / Yes
- プロジェクト作成は、たくさんのファイルをダウンロードするため時間がかかります。
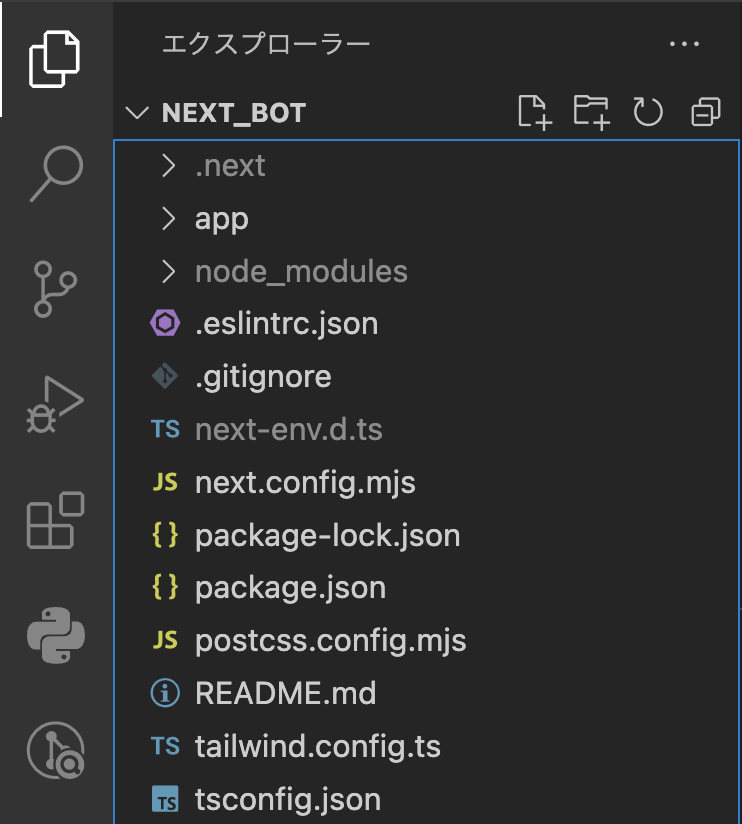
プロジェクト作成確認
Next.jsプロジェクトが作成されました。

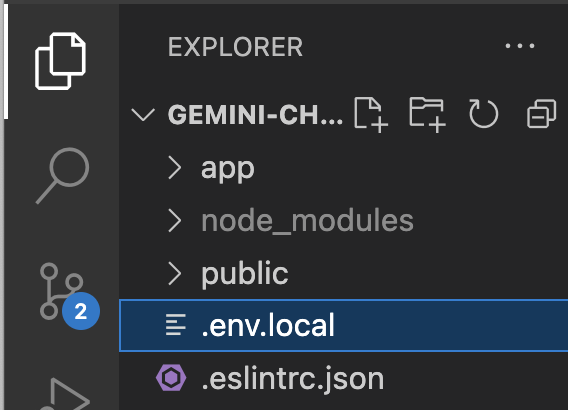
.envファイルの設定
プロジェクトに .env.local ファイルを作成します。

APIキー設定
Google AI Studioで生成した、APIキーを設定します。
.env.local
GEMINI_API_KEY=Google Studioで作成したAPIキー
- APIキーは漏洩すると悪用されるため、絶対にインターネット上に公開しないように注意しましょう。
APIルーティング
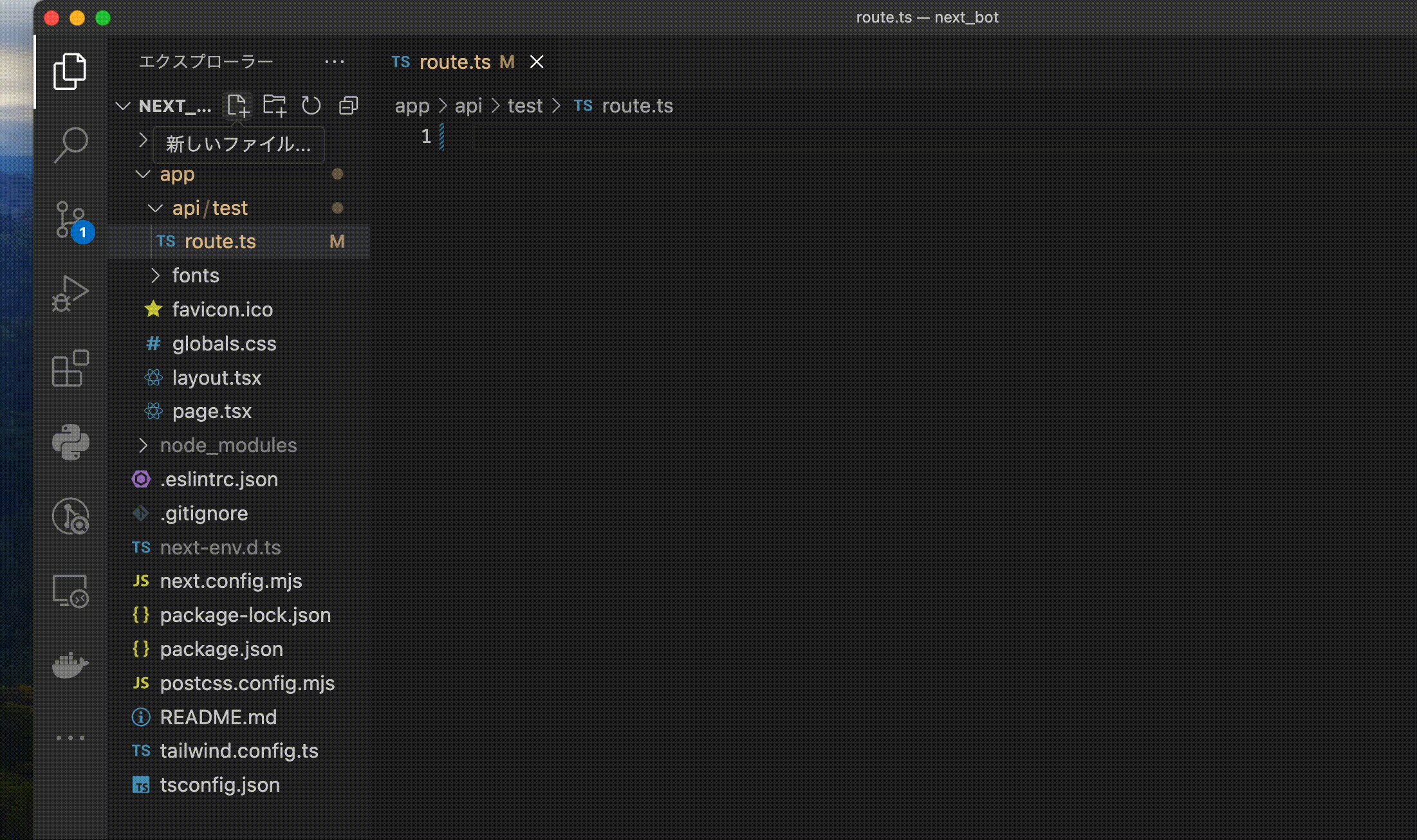
ルーティングファイル作成

APIルーティングファイル「app/test/route.ts」ファイルを作成します。

GETリクエスト追加
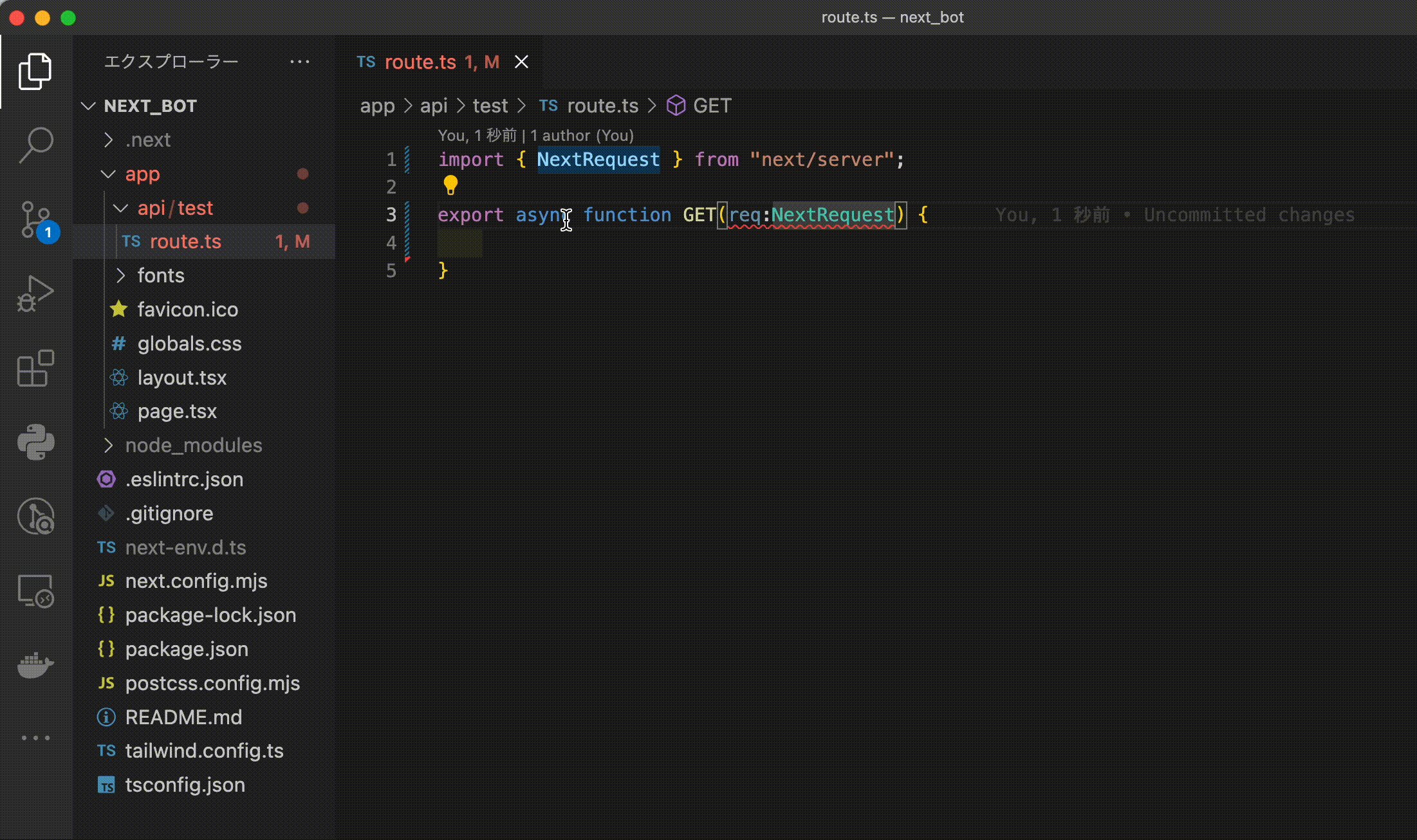
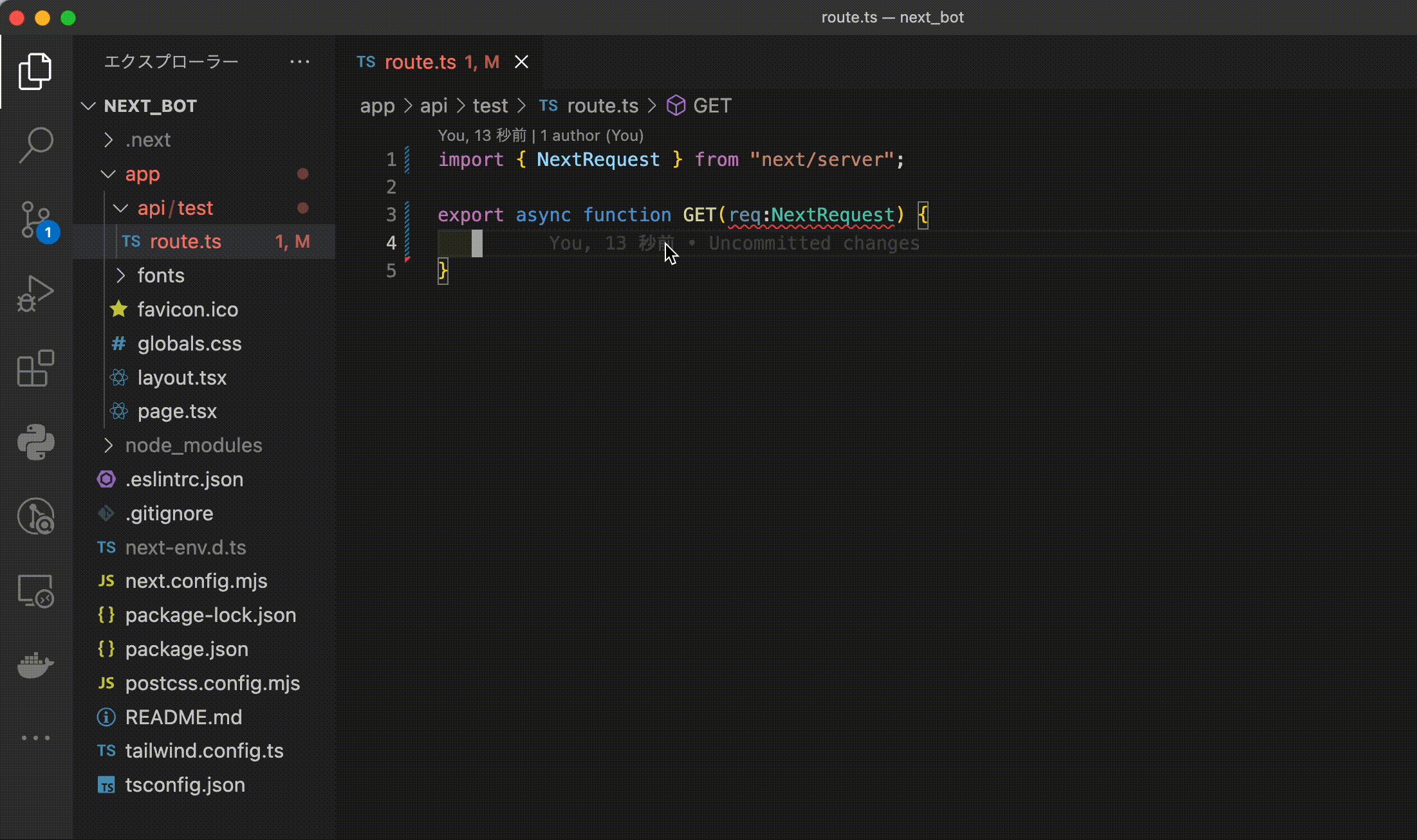
「route.ts」に、GETリクエストを非同期で追加します。

app/api/test/route.ts
import { NextRequest } from "next/server";
// GETリクエスト
export async function GET(req: NextRequest) {
}
レスポンス
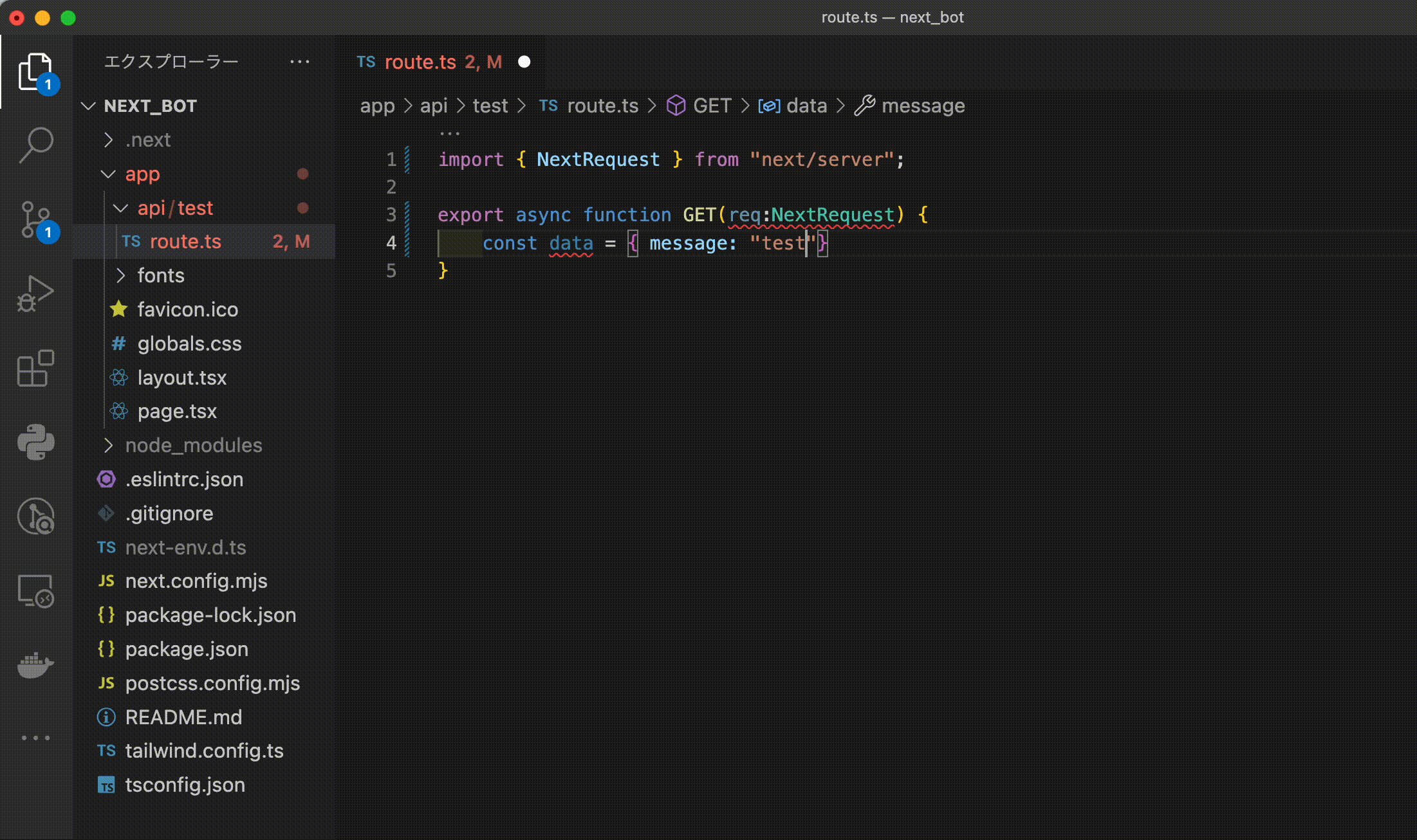
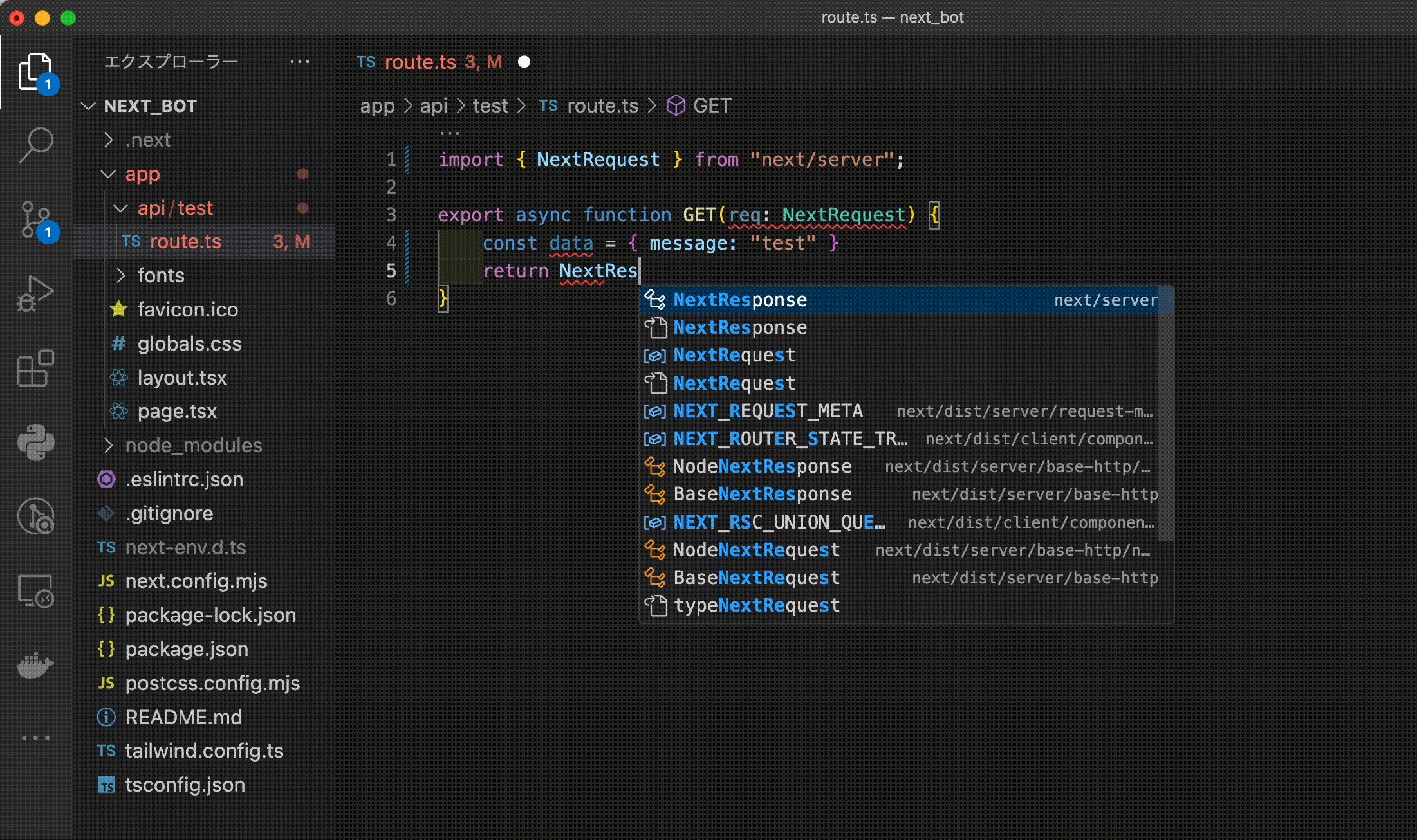
テストデータを作成し、NextResponseでレスポンスします。

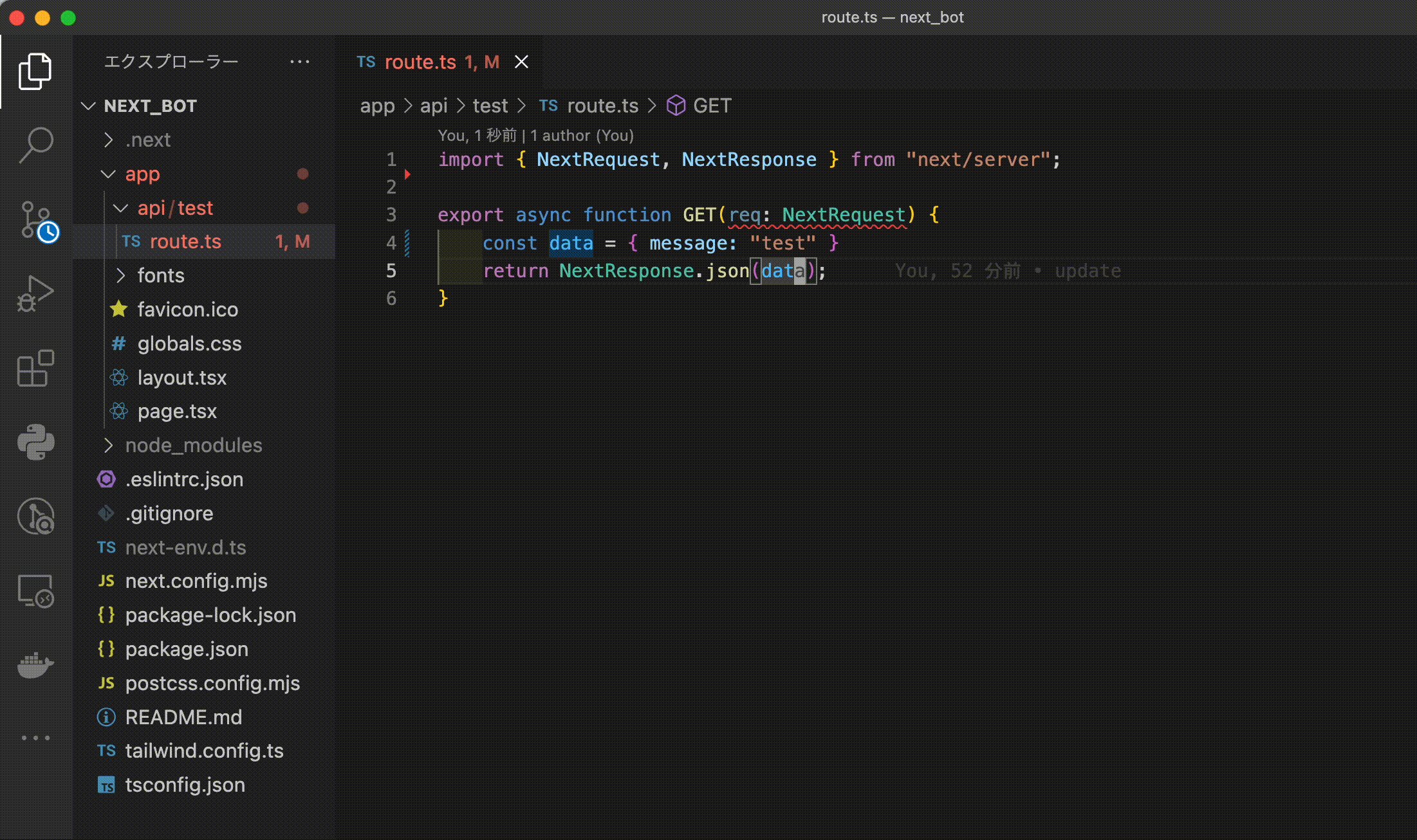
api/test/route.ts
import { NextRequest, NextResponse } from "next/server";
export async function GET(req: NextRequest) {
const data = { message: "test" };
return NextResponse.json(data);
}
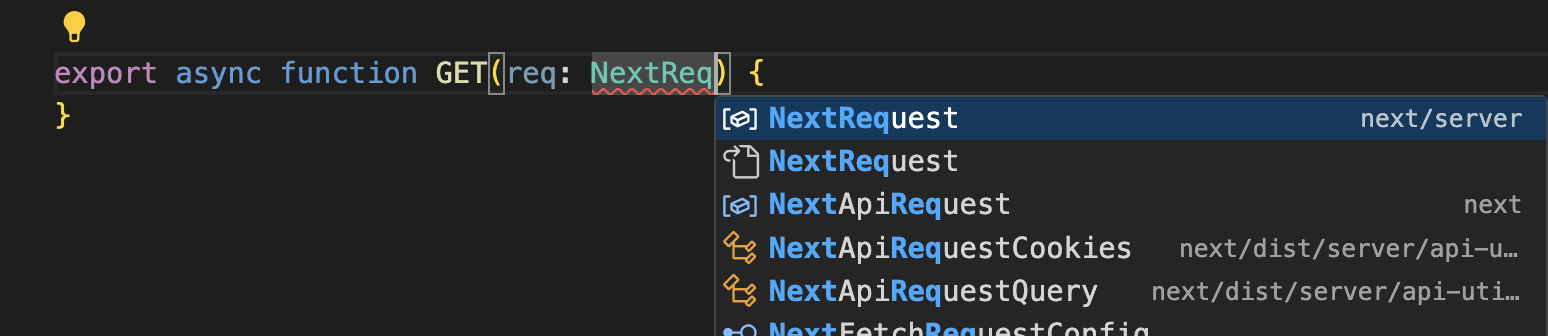
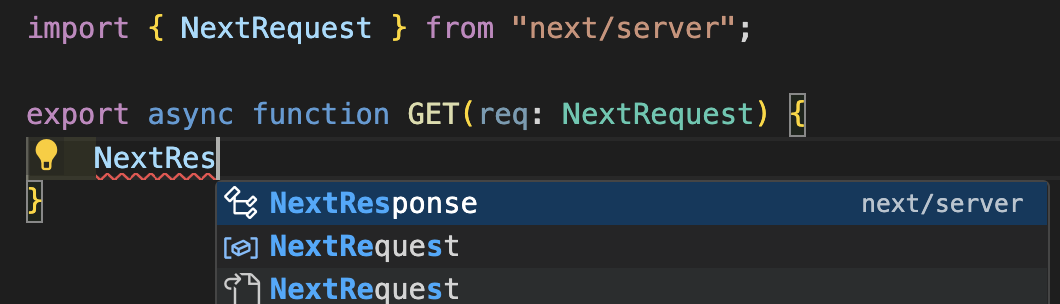
- NextRequestやNextResponseなどのモジュールは、スニペットで入力すると便利です。
NextRequest

NextResponse

動作確認
サーバ起動
Next.jsサーバを起動します。
ターミナル
npm run dev
GETリクエスト確認
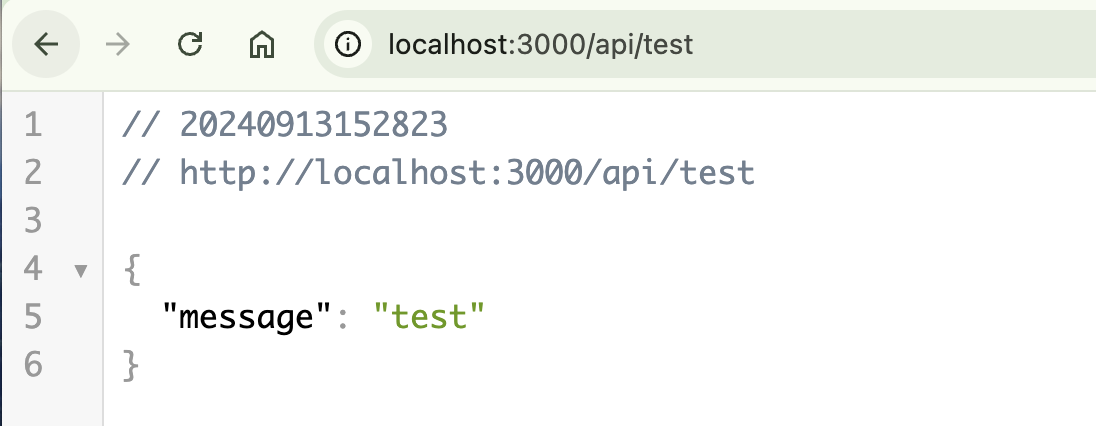
APIにアクセスして、JSONがレスポンスされるか確認します。
http://localhost:3000/api/test/

Gemini APIを利用する
.envファイルの作成
プロジェクトフォルダに .env.local を作成します。

APIキー設定
Google AI Studioで生成した、APIキーを設定します。
.env.local
GEMINI_API_KEY=your_google_api_key
Gemini API
APIキーの読み込み
.env.localファイルで設定した、APIキーを読み込みます。
app/api/test/route.ts
import { NextRequest, NextResponse } from "next/server";
export async function GET(req: NextRequest) {
// Gemini APIキーを読み込み
const API_KEY = process.env.GEMINI_API_KEY;
// API_KEYがなければ終了
if (!API_KEY) return NextResponse.json({ message: "Not found API KEY" });
const data = { message: "test" };
return NextResponse.json(data);
}
GoogleGenerativeAI
インストール
ターミナルから GoogleGenerativeAIをインストールします。
ターミナル
npm i @google/generative-ai
GoogleGenerativeAIの利用
APIキーを利用して GoogleGenerativeAIインスタンスを生成し、モデルを「gemini-1.5-flash」で設定します。
app/api/test/route.ts
import { GoogleGenerativeAI } from "@google/generative-ai";
import { NextRequest, NextResponse } from "next/server";
export async function GET(req: NextRequest) {
const API_KEY = process.env.GEMINI_API_KEY;
if (!API_KEY) return;
// GoogleGenerativeAIインスタンス
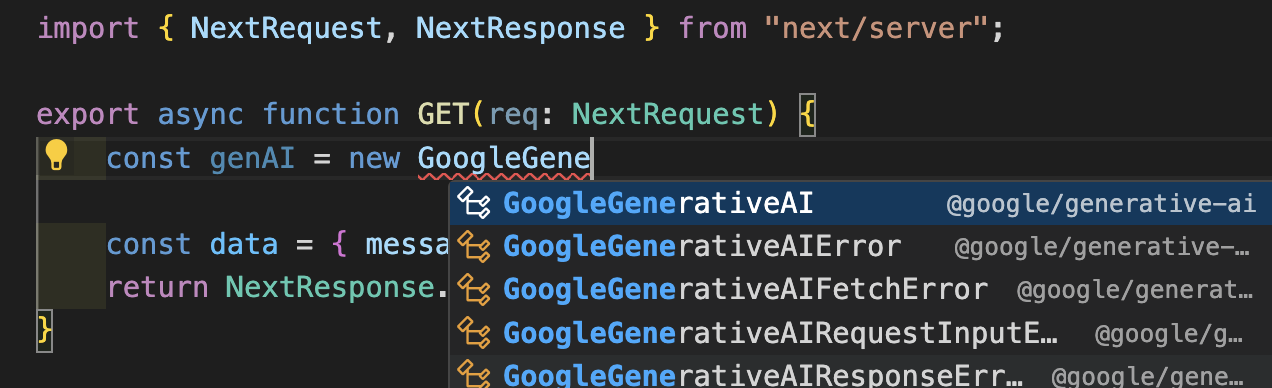
const genAI = new GoogleGenerativeAI(API_KEY);
// gemini-1.5-flash モデルを利用
const model = genAI.getGenerativeModel({ model: 'gemini-1.5-flash' });
const data = { message: "test" };
return NextResponse.json(data);
}
入力のコツ
スニペットを利用すると、自動でimportできます。

LLMのパフォーマンスチューニング
Gemini APIのパフォーマンスをGenerationConfigで設定します。
app/api/test/route.ts
import { NextRequest, NextResponse } from "next/server";
// GenerationConfigをインポート
import { GoogleGenerativeAI, GenerationConfig } from "@google/generative-ai";
// GenerationConfigの設定
const generationConfig:GenerationConfig = {
temperature: 1, //ランダム性
topP: 0.95, //累積確率
topK: 64, //トップkトークン
maxOutputTokens: 2048, //最大出力トークン数
responseMimeType: "application/json",
};
...
Temperature
temperatureは、モデルの出力のランダム性を制御するパラメータです。精度が求められる場合は、パラメーターを低く、クリエイティブを重視する場合は高めに設定します。
| パラメータ | 範囲 | 内容 |
|---|---|---|
| 範囲 | 0 から 1 | |
| 低い値 | 0.1 | 最も確率の高い単語が選ばれやすくなる |
| 高い値 | 0.9 | ランダムでクリエイティブな応答を生み出す |
topP
topP(核サンプリング)は、確率の合計が p となる上位の単語候補から選択する手法です。1に近いほど、ほぼ全ての単語候補が選択対象となります。
| パラメータ | 値 | 内容 |
|---|---|---|
| 範囲 | 0 から 1 | |
| 低い値 | 0.1 | 上位の非常に高い確率の単語だけを選択(決定論的) |
| 高い値 | 0.9 | 確率の高い(90%)の候補の中から単語が多様に選択 |
topK
topKは、上位K個の単語から次の単語を選択するパラメータで、生成時に確率の高い候補からランダムに選ばれます。
| パラメータ | 値 | 内容 |
|---|---|---|
| 範囲 | 1以上の整数 | |
| 低い値 | 1 | 最も確率の高い1つの単語を選択(完全決定論的) |
| 高い値 | 50 | 上位50個の単語から選択し、多様な文章を生成 |
maxOutputTokens
maxOutputTokens は、生成される応答の最大トークン数を指定します。トークンは単語や文字の一部に対応し、モデル出力の長さを制限します。
| パラメータ | 値 | 内容 |
|---|---|---|
| 範囲 | 任意の正の整数 | |
| 低い値 | 512 | 短い文章が生成 |
| 高い値 | 長い文章を生成 |
Config設定
モデルにConfigを設定します。今回はレスポンスタイプはJSONとします。
app/api/test/route.ts
import { NextRequest, NextResponse } from "next/server";
import { GoogleGenerativeAI, GenerationConfig } from "@google/generative-ai";
// GenerationConfigの設定
const generationConfig:GenerationConfig = {
temperature: 1, //ランダム性
topP: 0.95, //累積確率
topK: 64, //トップkトークン
maxOutputTokens: 2048, //最大出力トークン数
responseMimeType: "application/json", //JSONでレスポンス
};
export async function GET(req: NextRequest) {
const API_KEY = process.env.GEMINI_API_KEY;
if (!API_KEY) return;
const genAI = new GoogleGenerativeAI(API_KEY);
const model = genAI.getGenerativeModel({ model: 'gemini-1.5-flash' });
// モデルにGenerationConfig設定
model.generationConfig = generationConfig;
const data = { message: "test" };
return NextResponse.json(data);
}
Gemini APIリクエスト
任意のプロンプトを作成し、Gemini APIにリクエストします。
app/api/test/route.ts
export async function GET(req: NextRequest) {
const API_KEY = process.env.GEMINI_API_KEY;
if (!API_KEY) return;
const genAI = new GoogleGenerativeAI(API_KEY);
const model = genAI.getGenerativeModel({ model: 'gemini-1.5-flash' });
model.generationConfig = generationConfig;
// プロンプト作成
const prompt = "日本で一番高い山は?";
// Gemini APIにリクエスト
const result = await model.generateContent(prompt);
const data = { message: "test" };
return NextResponse.json(data);
}
レスポンス
Gemini APIからのレスポンスされたJSONをJavaScriptオブジェクトに変換します。
app/api/test/route.ts
export async function GET(req: NextRequest) {
const API_KEY = process.env.GEMINI_API_KEY;
if (!API_KEY) return;
const genAI = new GoogleGenerativeAI(API_KEY);
const model = genAI.getGenerativeModel({ model: 'gemini-1.5-flash' });
model.generationConfig = generationConfig;
// プロンプト
const prompt = "日本で一番高い山は?";
// Gemini APIにリクエスト
const result = await model.generateContent(prompt);
// JSONをJavaScriptのオブジェクトに変換
const text = JSON.parse(result.response.text());
// レスポンス
return NextResponse.json(text);
}
動作確認
Gemini APIのレスポンスが表示さました。