内部設計とは
内部設計の概要
外部設計を具体化
内部設計は、外部設計で定義された要件や仕様を基に、システムの内部構造や詳細な実装を具体化するプロセスです。プログラムの具体的な実装に向けた設計のステップで、プログラマが実際にシステムをコーディングできるようにするための指針を与えるものです。
エンジニア向けの設計
内部設計は、外部設計で定義された要求や機能を実現するための技術的な詳細設計を行います。システムの内部構造や処理フローを具体化するため、エンジニア向けの設計になります。内部設計の役割は、プログラムを正しく実装できることが重要です。
内部設計のステップ
| 手順 |
説明 |
| 外部設計の確認 |
外部設計で定義された要件や機能仕様を確認し、内部設計に反映 |
| 詳細設計 |
各モジュールやコンポーネントの役割を細かく定義し、プログラムなどでどのように処理するかを設計 |
| データ構造や処理の具体化 |
データベースやファイル形式を設計し、システムでデータがどのように処理されるかを定義 |
| ドキュメント作成 |
内部設計書としてドキュメント化し、開発チームや他の関係者と情報共有 |
内部設計の種類
| 項目 |
具体例 |
| プログラム設計 |
ユーザー認証モジュール、データ処理クラス設計 |
| データベース設計 |
顧客管理システムのテーブル、カラム名、インデックス設計 |
| 入出力設計 |
REST APIのリクエスト/レスポンスの仕様、ファイル入出力設計 |
| 詳細ロジック設計 |
検索機能の条件分岐ロジック、計算処理のアルゴリズム |
| セキュリティ設計 |
ユーザーロールに基づくアクセス制御、データの暗号化 |
プログラム設計
プログラム設計とは
プログラム設計は、システムを実装する際にプログラム全体の構造を設計し、各機能やモジュール、クラス、関数などの役割を明確にするプロセスです。
プログラム設計の役割
| 項目 |
説明 |
| 機能の分割 |
システムの機能を小さなモジュールやクラスに分割し、どのように動作するかを設計 |
| モジュール間の連携 |
モジュール間のデータのやり取りや依存関係を設計 |
| 再利用性 |
コンポーネント(モジュール、クラス、関数など)を再利用できるように設計 |
| 保守性 |
コードのメンテナンスや拡張が容易になるように設計し、保守性を向上 |
クラス設計書
クラス設計書は、オブジェクト指向プログラミングでシステムを実装するために、クラスの構造や詳細を設計・記述したドキュメントです。プログラムのクラスごとにプロパティ(属性)、メソッド(関数)、インターフェースなどを定義し、システムがどのように機能するかを具体化する設計書です。
クラス設計書の例
概要
| クラス名 |
クラスの責務 |
|
| User |
ユーザー情報の管理 |
ログインとログアウト機能の提供 |
プロパティ(属性)
| 名前 |
型 |
説明 |
| name |
String |
ユーザーの名前 |
| email |
String |
ユーザーのメールアドレス |
| password |
String |
ユーザーのパスワード(ハッシュ) |
メソッド(操作)
| メソッド名 |
引数 |
戻り値 |
説明 |
| login |
password: String |
Boolean |
パスワードが一致すればログイン成功 |
| logout |
なし |
void |
ユーザーをログアウト |
| updateProfile |
name: String, email: String |
void |
ユーザーのプロフィールを更新する |
実装するプログラム
クラス設計から、プログラムを実装すると以下のようになります。
Userクラス
class User {
/**
* コンストラクタ
* @param {String} name - ユーザーの名前
* @param {String} email - ユーザーのメールアドレス
* @param {String} password - ユーザーのパスワード(ハッシュ化される前のもの)
*/
constructor(name, email, password) {
this.name = name;
this.email = email;
this.password = this.hashPassword(password);
}
/**
* パスワードをハッシュ化
* @param {String} password - ハッシュ化するパスワード
* @return {String} - ハッシュ化されたパスワード
*/
hashPassword(password) {
// TODO: より強力なハッシュ関数を使用
return password.split('').reverse().join(''); // ここでは単純に逆順にしている
}
/**
* ログイン
* @param {String} password - 入力されたパスワード
* @return {Boolean} - ログイン成功ならtrue、失敗ならfalse
*/
login(password) {
// TODO: 外部APIにログイン処理を追加
const hashedPassword = this.hashPassword(password);
if (hashedPassword === this.password) {
console.log("ログイン成功!");
return true;
} else {
console.log("ログイン失敗: パスワードが一致しません。");
return false;
}
}
/**
* ログアウト
* @return {void}
*/
logout() {
console.log(`${this.name} がログアウトしました。`);
// TODO: 外部APIにログアウト処理を追加
}
/**
* プロフィール更新
* @param {String} name - 新しいユーザー名
* @param {String} email - 新しいメールアドレス
* @return {void}
*/
updateProfile(name, email) {
this.name = name;
this.email = email;
console.log("プロフィールが更新されました。");
console.log(`新しい名前: ${this.name}, 新しいメール: ${this.email}`);
// TODO: 外部APIにデータ送信
// TODO: 外部APIでデータベース更新
}
}
テストプログラム
// ユーザーのインスタンスを作成
let user = new User("Taro", "[email protected]", "password123");
// ログインを試みる
user.login("password123"); // 成功する
user.login("wrongpassword"); // 失敗する
// プロフィールの更新
user.updateProfile("Jiro", "[email protected]");
// ログアウト
user.logout();
フローチャート
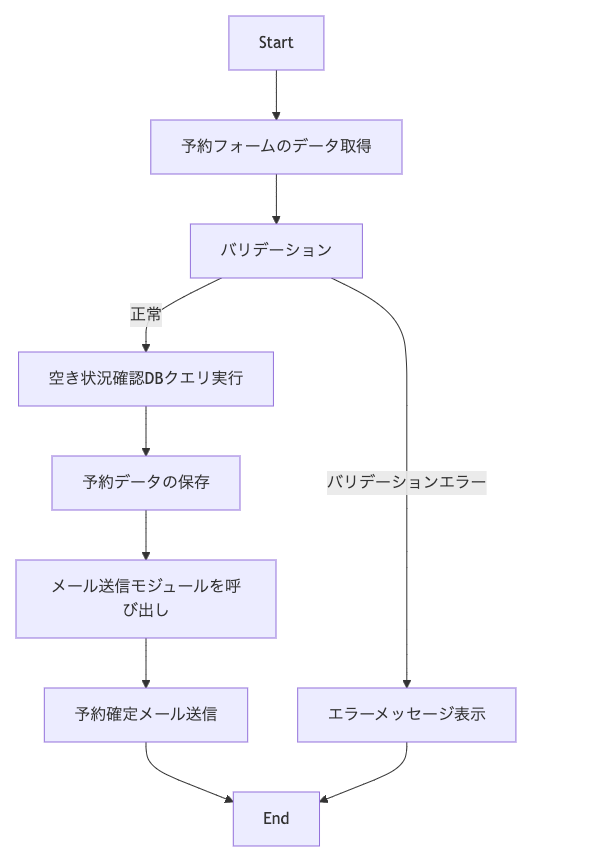
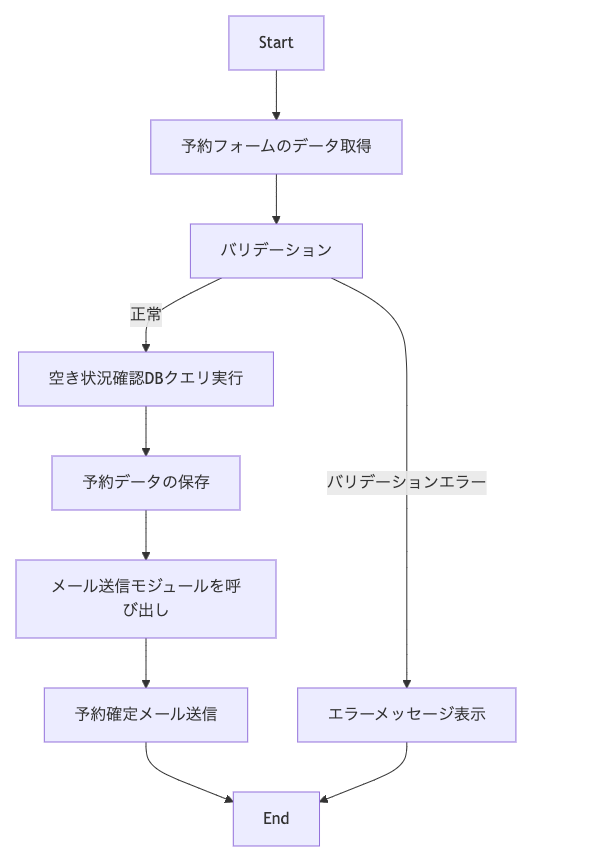
内部設計のフローチャート
内部設計のフローチャートは、プログラム内での処理の流れを視覚的に表現した図で、各処理ステップがどのように進行するかを明確します。特に複雑なロジックや分岐がある場合に役立ちます。

外部設計との違い
内部設計のフローチャートは、技術的視点でシステム実装する詳細設計です、システム内部の処理フロー、データフロー、アルゴリズムを表現します。
フローチャートの主な目的
| 項目 |
目的 |
| システムの処理フローを視覚化 |
システムの内部でどのような処理が行われるのか、ステップごとに示す |
| 分岐や条件を明確化 |
条件分岐や繰り返し処理を視覚的に整理 |
| 関係者間での共通理解を促進 |
エンジニアだけでなく、非技術者にもフローをわかりやすく伝える |
インターフェース設計書
内部設計のインターフェース設計書
内部設計のインターフェース設計書は、システム内部のモジュールやコンポーネント間、外部システムとのデータ処理を定義する設計書です。
インターフェース設計書の目的
| 項目 |
目的 |
| モジュール間の連携を明確化 |
システム内の各モジュールがどのようにデータを交換し、処理を進めるのかを明確 |
| データフォーマットの統一 |
データのやり取りにおいて、フォーマットやデータ型を統一することで、異なるモジュールやシステム間での互換性を確保 |
| 外部システム連携 |
APIや外部システムとのインターフェースを定義し、スムーズな外部連携 |
| 開発者間での情報共通 |
開発者がインターフェースの仕様を理解し、異なるモジュールやシステム間での容易な実装 |
インターフェース設計書の例
概要
| インターフェース名 |
目的 |
| ユーザー認証API |
クライアントからのユーザー認証リクエストを処理し、認証結果をレスポンス。認証成功時に、トークンを発行 |
データ形式
| インターフェース名 |
目的 |
| 入力形式 |
JSON |
| 出力形式 |
JSON |
通信プロトコル
| プロトコル |
備考 |
| HTTP/HTTPS |
認証リクエストはPOSTメソッドで送信 |
入力データ
| HTTPメソッド |
POST |
| エンドポイント |
/auth/login |
| ヘッダー |
Content-Type: application/json |
| ボディ |
参照 *1 |
*1
{
"username": "string",
"password": "string"
}
出力データ
成功時の出力(200 OK)
コードをコピーする
{
"token": "string",
"expiresIn": 3600
}
失敗時の出力(401 Unauthorized):
コードをコピーする
{
"error": "Invalid username or password"
}
例外処理
| アクション |
エラーコード |
備考 |
| 認証失敗 |
401 |
エラーメッセージ |
| サーバーエラー |
500 |
エラーコード |
セキュリティ
| 項目 |
説明 |
| 認証 |
認証トークンの発行後、トークンをヘッダーに付加して各リクエスト |
| 暗号化 |
HTTPSによる通信の暗号化を必須 |
プログラム実装例
fetch('/auth/login', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
username: 'exampleUser',
password: 'password123'
})
})
.then(response => response.json())
.then(data => {
if (data.token) {
console.log('Login successful:', data.token);
} else {
console.error('Login failed');
}
});
アルゴリズム設計書
アルゴリズム設計書とは
アルゴリズム設計書は、システムやプログラム内で実行される処理の手順やルールを具体的に記述した設計書です。特定の問題を解決するための一連の処理ステップを意味します。
アルゴリズム設計書の例
アルゴリズムの目的
与えられた配列を昇順にソートするためのアルゴリズム。隣接する要素を比較し、順序が逆の場合に入れ替えを行う。
処理フローの概要
- 配列の最初の要素から開始し、隣接する要素を比較
- 隣接する要素が逆順であれば入れ替え
- 配列の末尾までこの処理を繰り返し、整列された要素が確認されるまで実行
入力と出力
-
入力: 整列されていない整数の配列(例: [5, 3, 8, 1])
-
出力: 昇順に整列された配列(例: [1, 3, 5, 8])
前提条件
- 配列の要素は全て数値であること。
処理手順
- 配列の最初の要素を比較開始
- 隣接する要素同士を比較し、順序が逆の場合に入れ替え
- 配列の最後まで繰り返し、1回の反復後に最後の要素が確定
- 残りの要素についても同様に反復し、全ての要素が整列されるまで繰り返す
 7.
内部設計
7.
内部設計