 1.
企画と構想 1
1.
企画と構想 1
Web開発の概要
システム開発設計とは
システム開発設計は、Webサービスや業務システムなどを構築する際に必要な全体の設計計画をまとめるプロセスです。
「どんな機能を、どんな技術で、どのように実装し、運用していくか」を明確にすることで、プロジェクトの成功率を高めます。
なぜ設計が重要なのか?
| 項目 | |
|---|---|
| システムの目的や方向性が明確になる |  |
| チーム間の共通認識がとれる(ブレが減る) |  |
| 効率的に開発が進められる |  |
主なプロセス・フェーズ
Webシステム開発設計は、ただコードを書くのではなく、事前に考えを整理することから始まる重要なプロセスです。
| フェーズ名 | 使いどころ(誰が・どう使うか) |
|---|---|
| 1. 企画・構想 | ユーザーのニーズを企画者が汲み取り、サービスの方向性を定める。ユーザー調査やアンケートがよく使われる。 |
| 2. 要件定義 | ユーザー視点で「どんな機能が使われるか」を明確化。業務フローやペルソナ、利用シナリオを元に整理する。 |
| 3. 設計 | 実際の「使い方」を意識して、UI設計やシステム構成を決める。使いやすさ・見やすさが重要視されるフェーズ。 |
| 4. 開発 | 「使える」状態にするために実装を行う。使いやすいUIや直感的な操作を意識したコーディングが求められる。 |
| 5. テスト・品質保証 | 実際にユーザーの使い方に沿ってテストを行う。バグや使いにくさがないかを徹底的にチェック。 |
| 6. リリース・デプロイ | ユーザーがすぐに使える状態にする。アクセス集中やミス操作にも耐えられるよう配慮される。 |
| 7. 運用・保守 | ユーザーが継続的に安心して使えるように、ログ監視や障害対応、UI改善などを実施。 |
企画と5W1H
プロジェクトの企画
目的の明確化と共有
Web開発の企画ではプロジェクトの全体像(ビジョン)を明確にすることが重要です。Webアプリケーション開発前にプロジェクト関係者の間で、目的、ターゲットユーザー、機能、デザインなどを明確にして共有することで、開発プロセスをスムーズに進行できます。
- 認識の違いを極力少なくする
5W1H
Webアプリ開発における5W1Hは、開発プロジェクトを効果的に計画し、管理するための枠組みです。
| 項目 | 意味 | 内容の説明 | 具体例(イメージしやすい例) |
|---|---|---|---|
| Who | 誰が | プロジェクトに関わる人たちは誰か? | 開発チーム(プログラマー)、クライアント(依頼者)、エンドユーザー(使う人)、PM(まとめ役) |
| What | 何を | どんなWebサービスを作るのか?どんな機能が必要か? | 機能一覧、ユーザーができること(ログイン、投稿、検索など)、やるべきことリスト |
| When | いつ | いつ何をやるのか?作るスケジュールはどうなっているか? | 「〇月までに画面を完成」「〇日までにテスト」「〇月にリリース」などの予定表 |
| Where | どこで | どこで作業をするか?どんな環境で作るか? | 自宅で作る(リモート)、会社で集まって作る、オンラインの作業場所(GitHubなど) |
| Why | なぜ | なぜこのWebサービスを作るのか?目的や理由は? | 困っている人を助けたい、もっと便利にしたい、売上を上げたい、みんなに使ってほしい |
| How | どのように | どうやって進めるか?使う方法や道具は何か? | アジャイル(少しずつ作って直す)、使う言語(HTML、JavaScriptなど)、使うツール(Notion, Git) |
調査
調査とは、「どんな人が使うのか?」「どんなサービスが必要なのか?」を知るために、情報を集めたり分析したりすることです。

| ✅ 目的 | 📝 内容例 |
|---|---|
| ユーザーのニーズを知る | 「どんなことで困ってる?」「何をもっと便利にしたい?」 |
| アイデアをひらめくヒントにする | 他のアプリやゲームを調べて、いいところを参考にする |
| 問題を見つける | 実際に使っている人の声や状況から、不便さを発見する |
調査の方法いろいろ
| 調査方法 | どんなことをする? | 具体例 |
|---|---|---|
| 既存アプリ調査 | すでにあるアプリやWebサービスを実際に使ってみる | 人気のレシピアプリを使って、使いやすさや機能を調べる |
| AIエージェント活用 | AIに質問して情報やアイデアのヒントをもらう | ChatGPTに「人気のアプリの特徴を教えて」と聞いてみる |
| 文献調査 | 本やインターネットで情報を調べる | 他のアプリの紹介記事を読む、過去のデータを見るなど |
| フィールドワーク | 現場に行って観察したり、体験したりして情報を集める | 図書室で「どうやって本を探しているか」を見に行く |
| インタビュー | 人に話を聞いて、意見や体験を教えてもらう | ゲーム好きの友達に「どんなゲームが好き?」と聞く |
| アンケート | 質問紙を配って、たくさんの人から答えを集める | 「どんな機能があったら嬉しい?」という質問に答えてもらう |
アイデアの「見える化」
企画を図や絵で表すと、みんなで考えやすくなります!
よく使われる視覚化の方法
| 方法 | 使いどころ | 例 |
|---|---|---|
| スケッチ | 画面のイメージや操作の流れを簡単に描く | ホーム画面やボタンの配置図など |
| ユーザーフロー | ユーザーがアプリをどう使うかの流れを示す | 「ログイン→検索→お気に入り登録」など |
| マインドマップ | アイデアを中心から放射状に広げて整理する | やりたいことや機能を関連付けて書く |
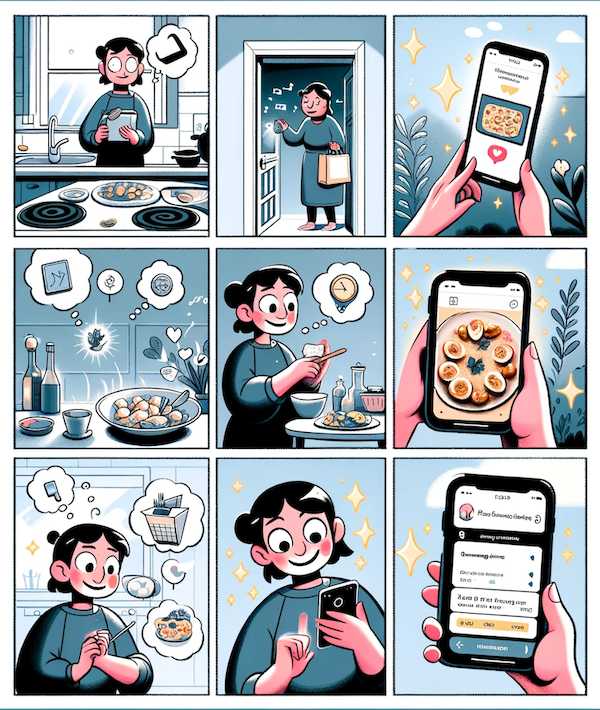
ストーリーボード
ストーリーボードは、アプリケーションやサービスの利用シーンを連続的にアウトプットし、ユーザーの行動や体験を時系列で可視化します。

ワイヤーフレーム・モックアップ
ワイヤーフレーム
ワイヤーフレームは、Webアプリケーションの画面レイアウトやコンポーネントを簡易的にアウトプットし、データ構造や機能配置を視覚化します。
モックアップ
モックアップは、ワイヤーフレームよりもデザインをより詳細に表現するのが目的で、実際のUI/UXを表現し、ユーザーテストやフィードバック収集に役立ちます。

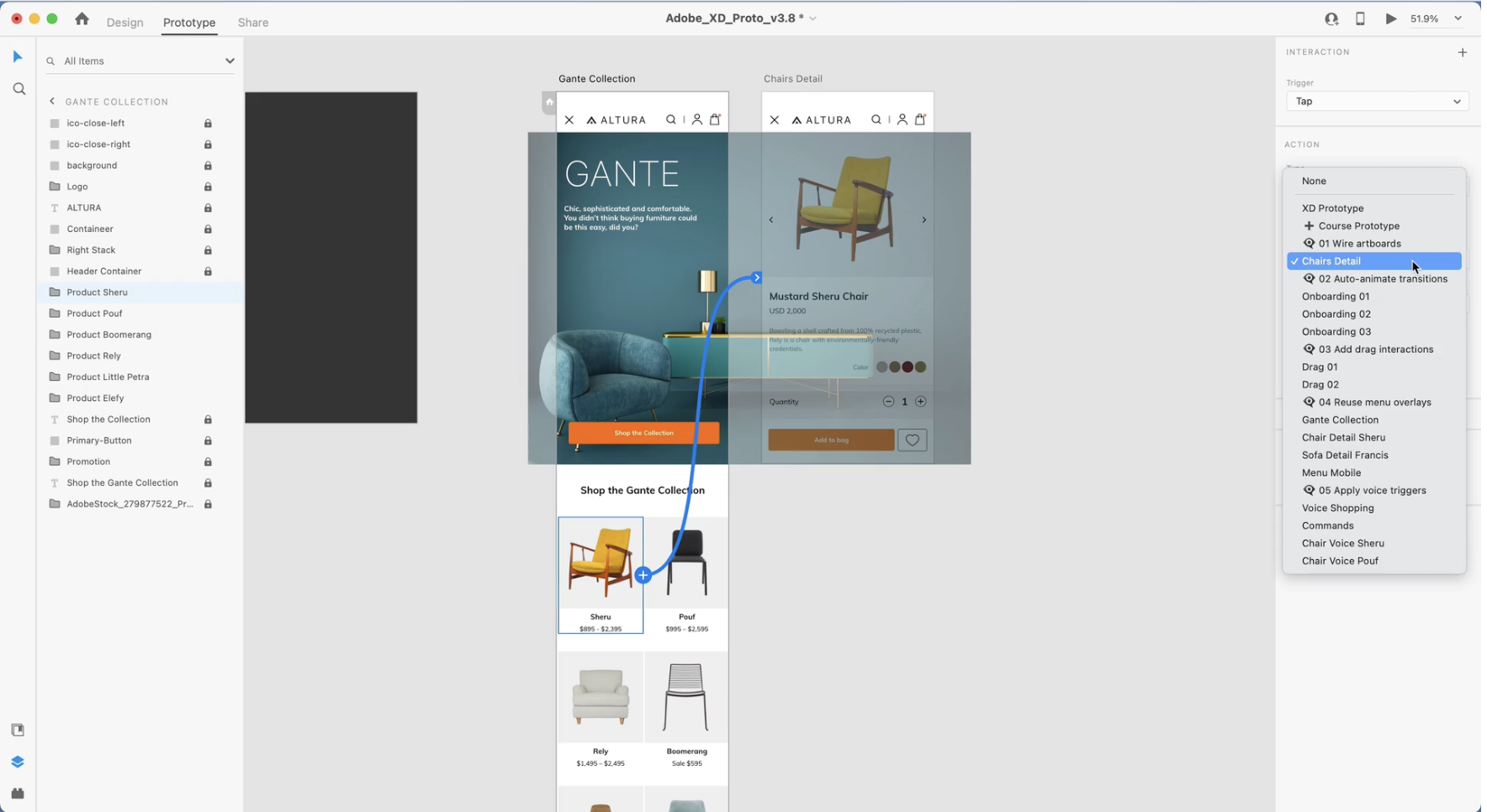
プロトタイプ
Webアプリケーションやサービスの基本的な機能を実装した試作品で、ユーザー視点の使いやすさを検証できます。また、本運用前に開発へのフィードバックを得ることができる
カスタマージャーニーマップ
動画、プレゼンテーション資料などを活用して、ユーザー視点から企画のコンセプトや価値を視覚的に伝え、クライアントに理解と共感を得るます。 接点となるタッチポイントや、ユーザーの感情的な変化を表現します。
