4.
JSPでフォーム作成
4.
JSPでフォーム作成
ログインフォーム作成
ファイル構成
WebContent/
├── auth.jsp
└── login.jsp
ログイン画面
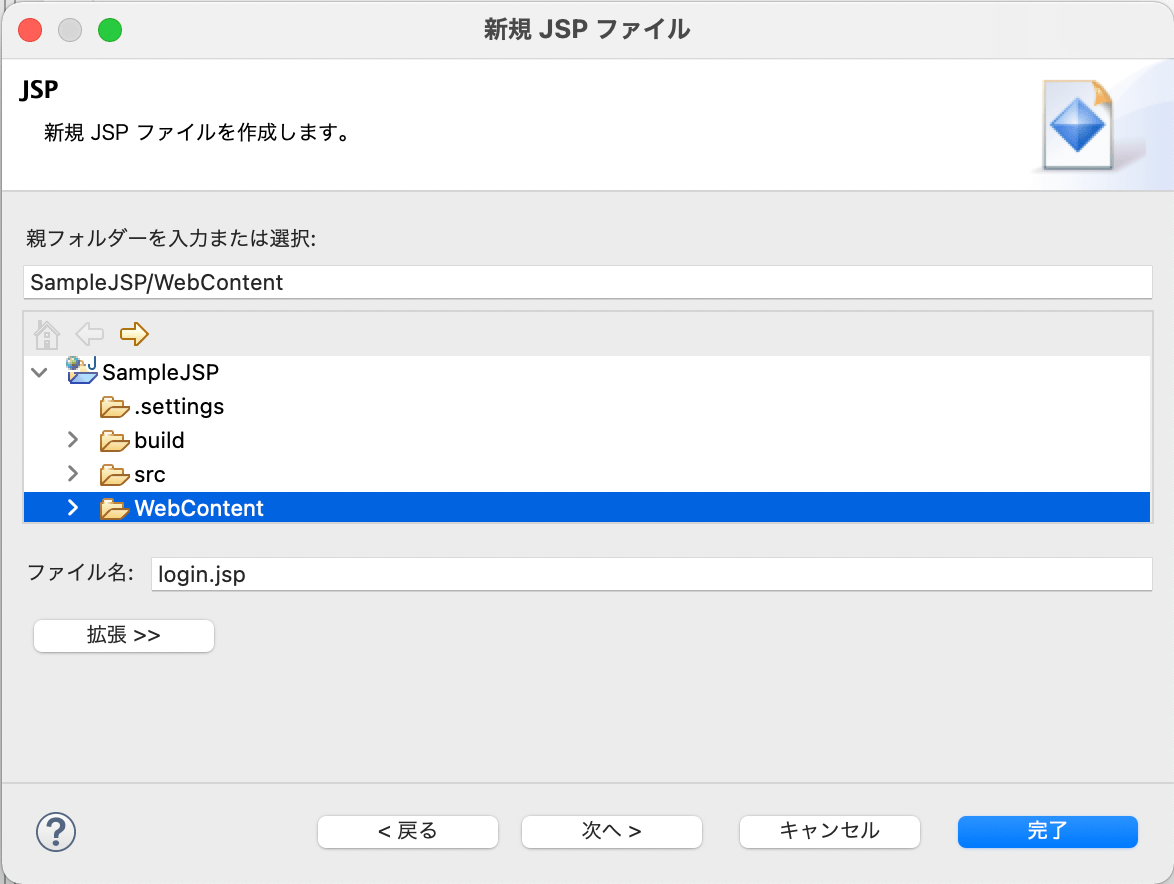
JSPファイル作成
「login.jsp」ファイルを作成します。

ログインフォーム作成
POSTメソッドのログインフォームを作成します。送信先は「auth.jsp」、データは「email」「password」とします。
login.jsp
...
<body>
<main>
<h2>会員ログイン</h2>
<form action="auth.jsp" method="post">
<div>
<label>Email</label>
<input type="text" name="email">
</div>
<div>
<label>パスワード</label>
<input type="password" name="password">
</div>
<div>
<button>ログイン</button>
</div>
</form>
</main>
</body>
...
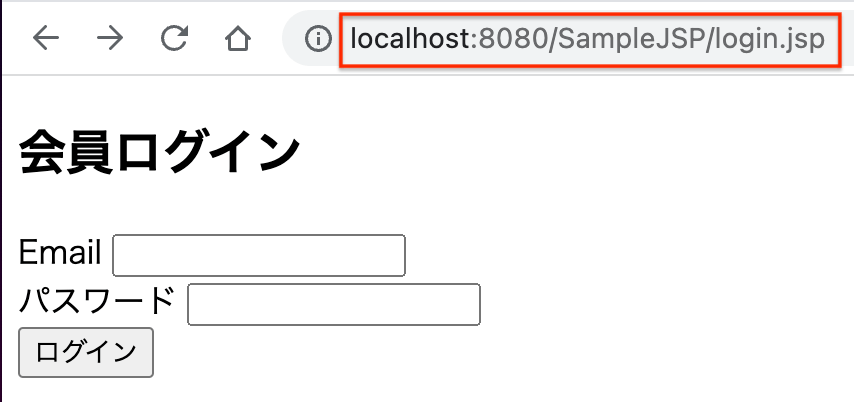
結果
ブラウザでフォームを確認してみましょう。

暗黙オブジェクト
JSPでは宣言なしで使用できる暗黙オブジェクトがあり、以下の9つのオブジェクトが用意されています。
暗黙オブジェクト一覧
| オブジェクト | 説明 |
|---|---|
| request | リクエストの取得 |
| response | レスポンスの取得 |
| out | 実行結果を出力 |
| pageContext | JSPのオブジェクト管理 |
| session | セッション管理 |
| application | アプリケーションデータ管理 |
| page | 自分のJSPページ |
| config | パラメータ設定 |
| exception | 例外エラー処理の取得 |
requestオブジェクト
URLアクセスやフォーム送信などのリクエストされた情報は、requestオブジェクトで管理します。
getParameter()
GETやPOSTパラメータの取得はgetParameter() メソッドを使います。値を取得するには、getParameter()にキー(フォームタグのnameプロパティ)を指定します。
JSP
request.getParameter(キー)
HTML
<form action="" method="post">
<input type="text" name="キー">
</form>
POSTデータ取得
JSPファイル作成
JSPファイル「auth.jsp」を作成します。
auth.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
POSTデータ取得
「login.jsp」から送信されたPOSTパラメータ「email」「password」を、request.getParameter() メソッドで取得します。
auth.jsp
<%
String email = request.getParameter("email");
String password = request.getParameter("password");
%>
パラメータの表示
変数「email」「password」をHTML表示します。
auth.jsp
...
<body>
<h2>Email</h2>
<p><%= email %></p>
<h2>Password</h2>
<p><%= password %></p>
</body>
...
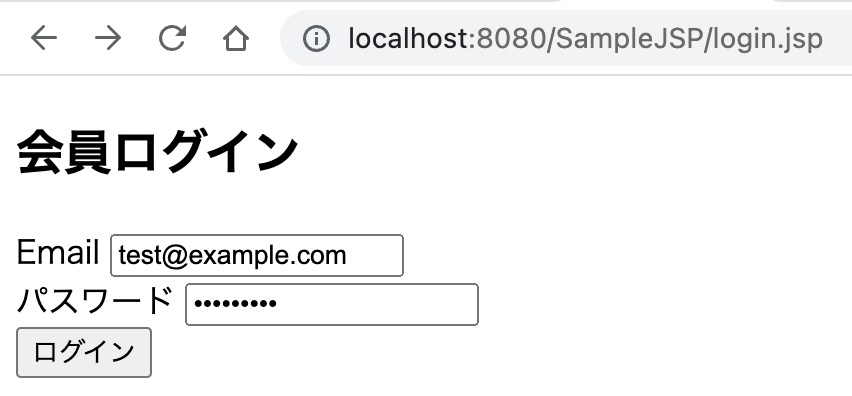
フォームの確認
データ送信
「login.jsp」のフォームにデータを入力して【ログイン】ボタンをクリックします。

データ確認
「auth.jsp」に送信したデータを、取得して表示できました。

演習
問題1
フォームから送信された「keyword」データを、JSPで取得する処理はどれですか?
1)request.getParameter("keyword")
2)request.getParameterNames("keyword")
3)response.getParameter("keyword")
4)response.getParameterNames("keyword")
問題2
JSPファイル「search.jsp」に、以下のHTMLフォームを作成してみましょう。また「検索キーワード」で入力したデータを送信して、HTMLに表示してみましょう。
<h2>検索</h2>
<form action="" method="get">
<label>検索キーワード</label>
<input type="text" name="keyword">
<button>検索</button>
</form>
<h2>パラメータ</h2>
<p>
<!-- ここに取得データを表示 -->
</p>