 2.
プロジェクト作成
2.
プロジェクト作成
新規プロジェクト作成
Tomcatを使って動的Webアプリケーションを作成してみましょう。
動的Webプロジェクト
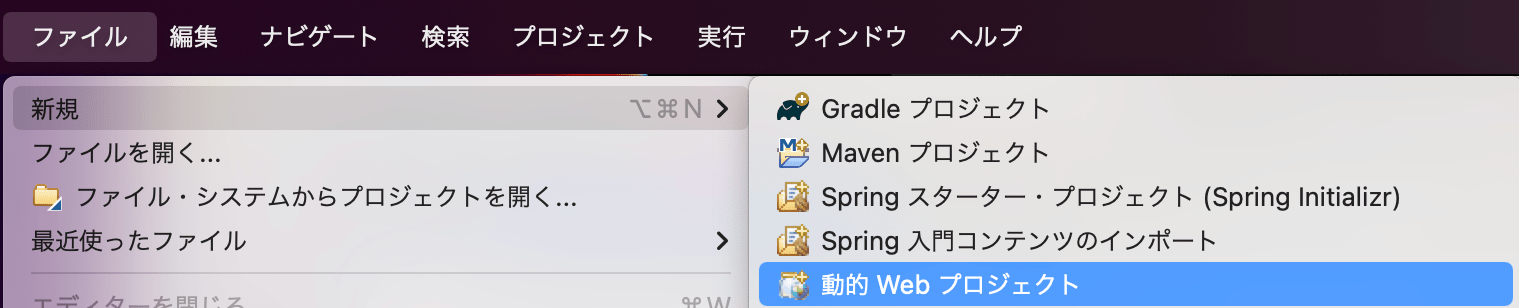
「ファイル > 新規 > 動的Webプロジェクト...」を選択します。

プロジェクト設定
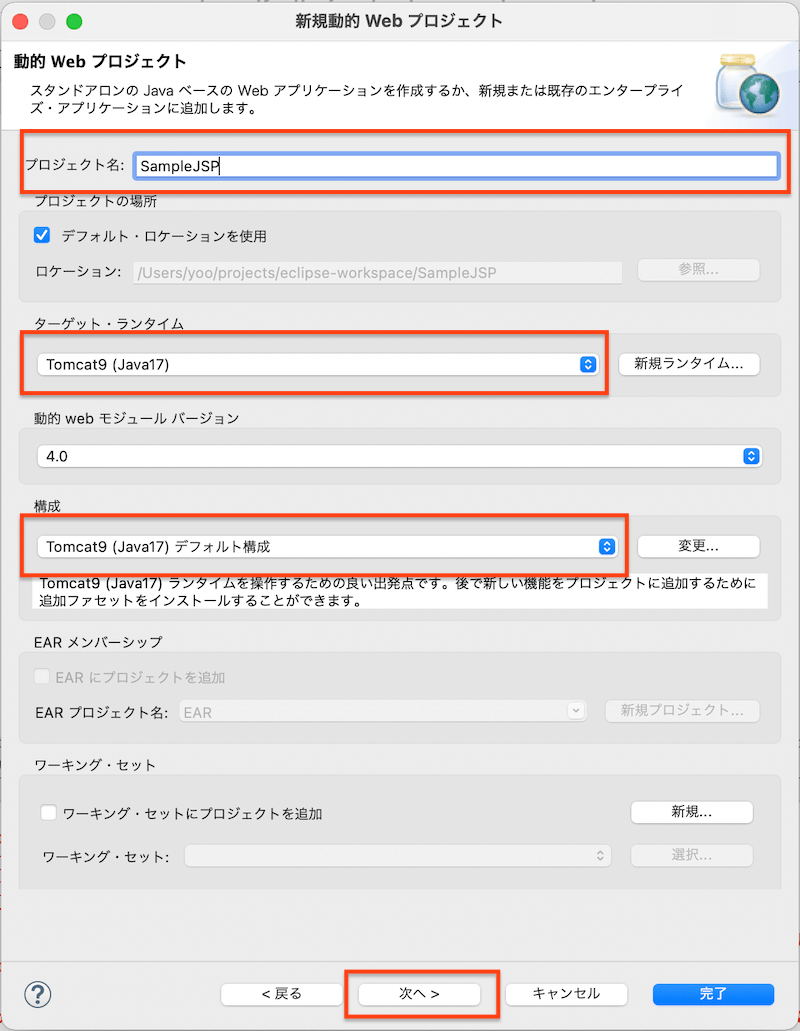
プロジェクト名「SampleJSP」、ターゲット・ランタイム「Tomcat9(Java17)」、構成「Tomcat9(Java17)デフォルト構成」で【次へ】をクリックします。

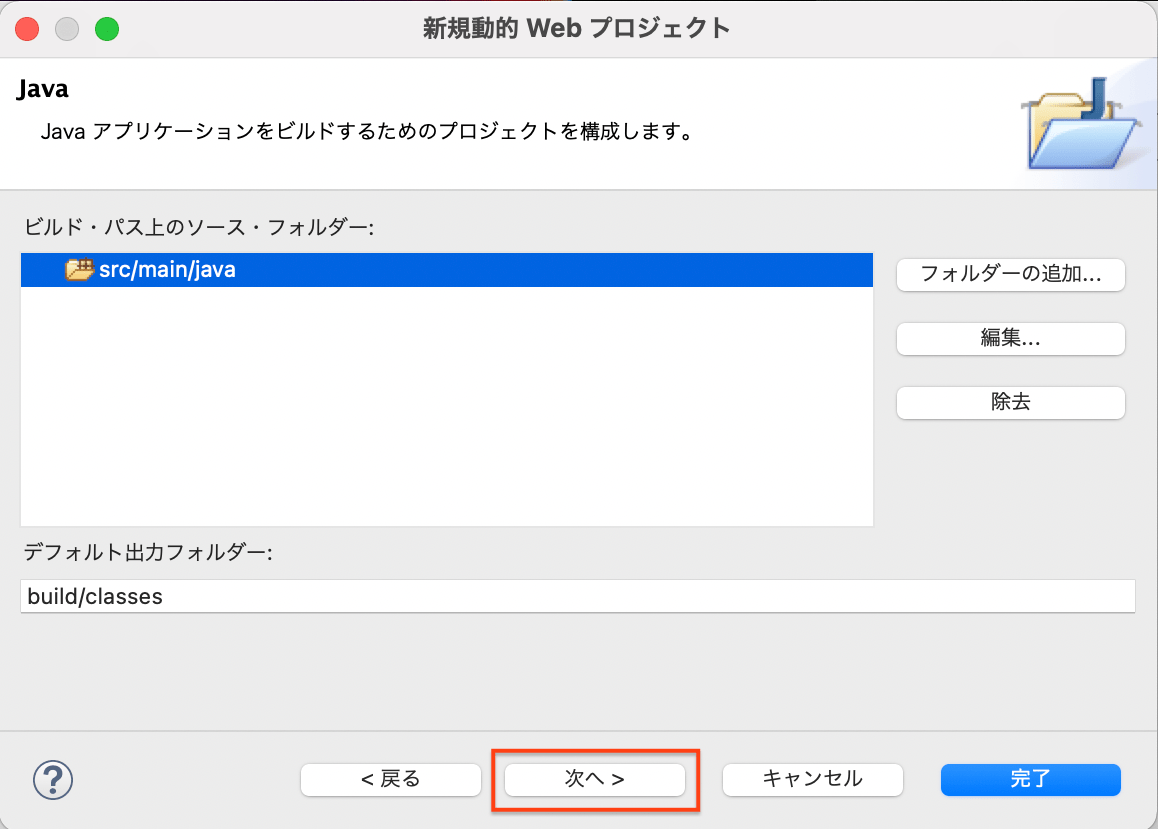
ビルドパス画面でそのまま【次へ】をクリックします。

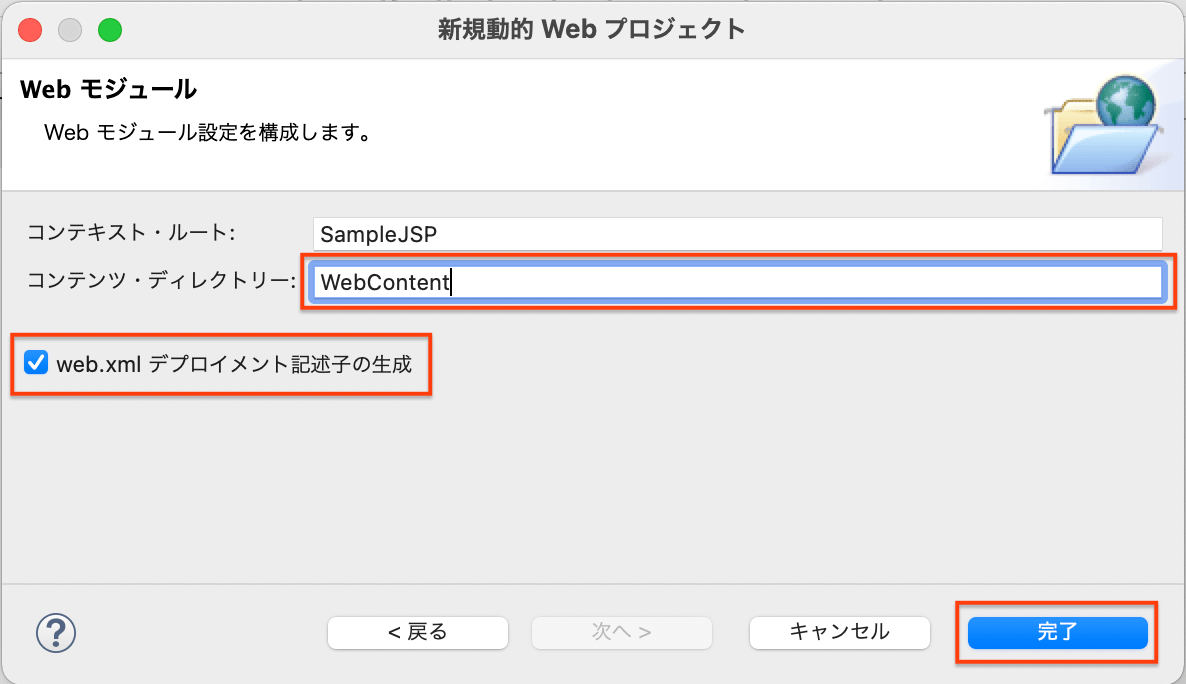
コンテンツディレクトリは「WebContent」を入力し、「web.xmlデプロイメント記述子の生成」にチェックし、【完了】をクリックします。

プロジェクトの確認
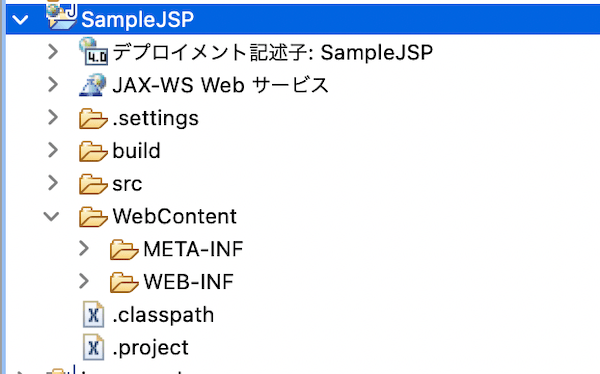
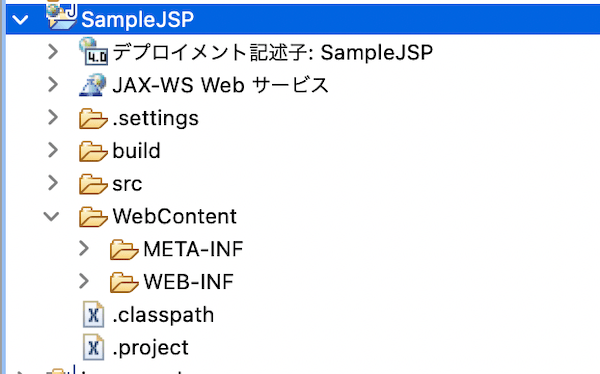
「SampleJSP」プロジェクトが作成されました。

プロジェクトの構成
「META-INF」フォルダと「WEB-INF」フォルダ
コンテンツディレクトリには「META-INF」フォルダと「WEB-INF」フォルダが自動作成されていますが、このフォルダには外部から直接アクセスできません。
META-INF
「META-INF」フォルダはWebアプリケーションの実行に必要なフォルダで、主にマニフェストファイルを配置します。「META-INF」フォルダに手動でファイル作成しないように注意しましょう。
MANIFEST.MF
「MANIFEST.MF」はマニフェストファイルといい、Javaの拡張機能やパッケージなどを定義するファイルです。「MANIFEST.MF」の設定によって、JARファイルが作成されます。
WEB-INF
「WEB-INF」フォルダには、ビルドされたServletファイル(.class)を格納します。「web.xml」はServletの関連付けやサーバ設定をするファイルです。
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>SampleJSP</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.jsp</welcome-file>
<welcome-file>default.htm</welcome-file>
</welcome-file-list>
</web-app>
Tomcatサーバー設定
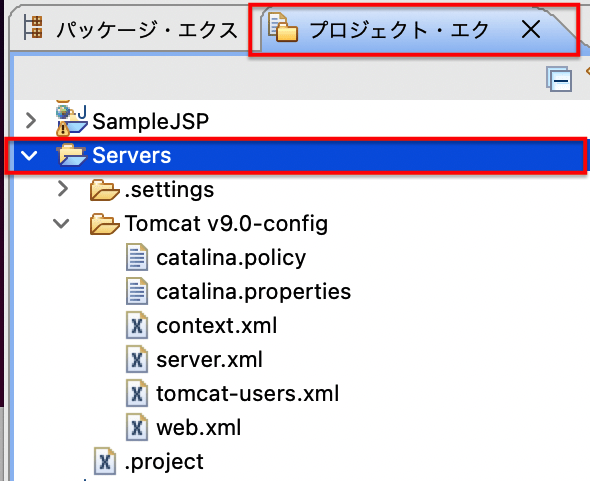
Serversフォルダ
「プロジェクトエクスプローラー > Servers」フォルダにTomcatサーバー全体の設定ファイルが格納されています。

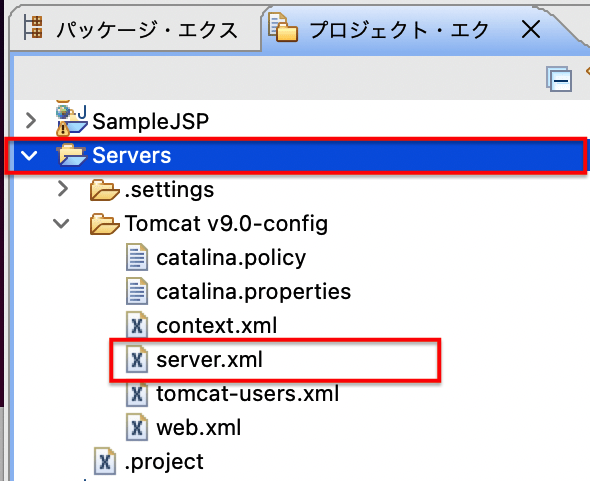
server.xml
Tomcatの主要な設定は「server.xml」ファイルで管理します。

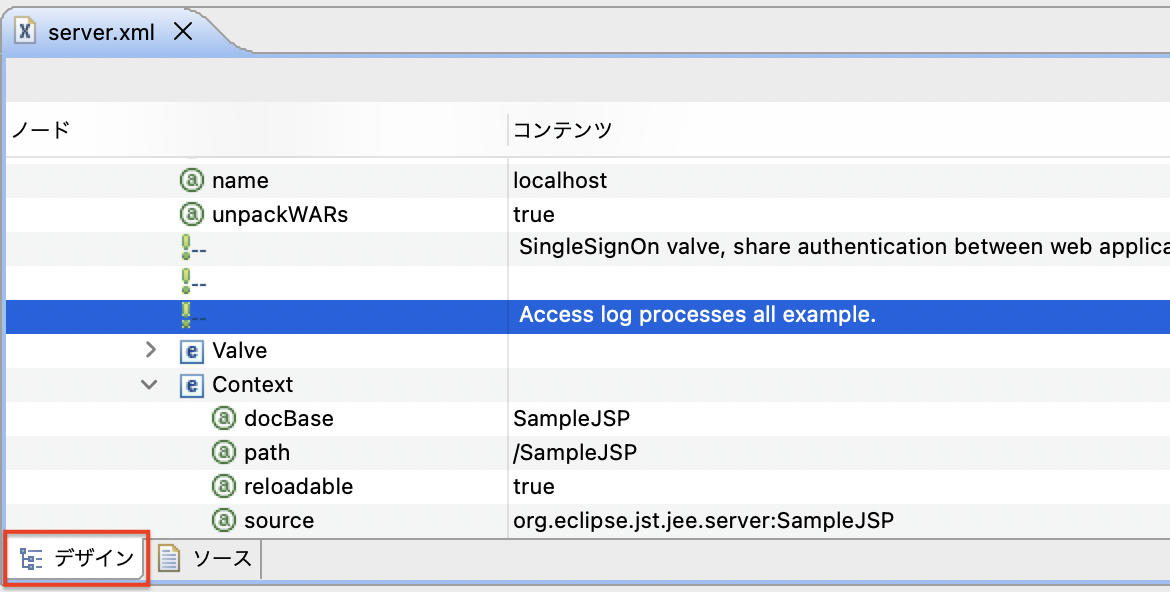
デザインモード
ダブルクリックして開くと「server.xml」がデザインモードで開きます。

ソースモード
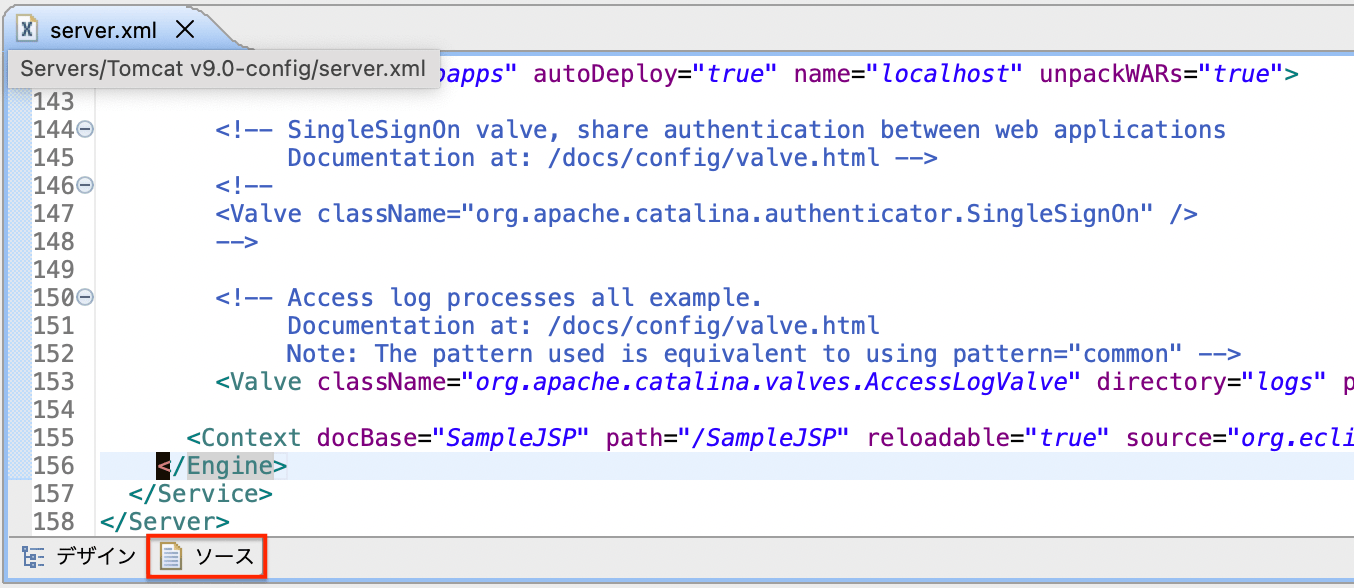
「ソース」タブに切り替えると「server.xml」がテキストで開きます。

ポートの設定
Connectorタグで、Tomcatサーバのポートを設定できます。デフォルトは「8080」です。
<Connector connectionTimeout="20000" port="8080" protocol="HTTP/1.1" redirectPort="8443"/>
Tomcatのオートリロード
Serveletファイルなどを修正したときに、Tomcatが自動再起動するようにオートロードの設定します。「server.xml」の最下部に、Contextタグで「SampleJSP」プロジェクトの設定が自動挿入されています。
...
<Context docBase="SampleJSP" path="/SampleJSP" reloadable="false" source="org.eclipse.jst.jee.server:SampleJSP"/></Host>
</Engine>
</Service>
</Server>
reloadableを「true」
「reloadable="true"」に修正します。
<Context docBase="SampleJSP" path="/SampleJSP" reloadable="true" source="org.eclipse.jst.jee.server:SampleJSP"/>
サーバの起動構成
サーバ起動
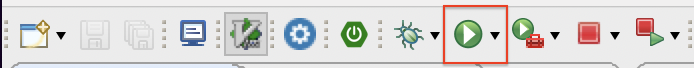
「SampleJSP」プロジェクトを選択した状態で、実行ボタンをクリックします。

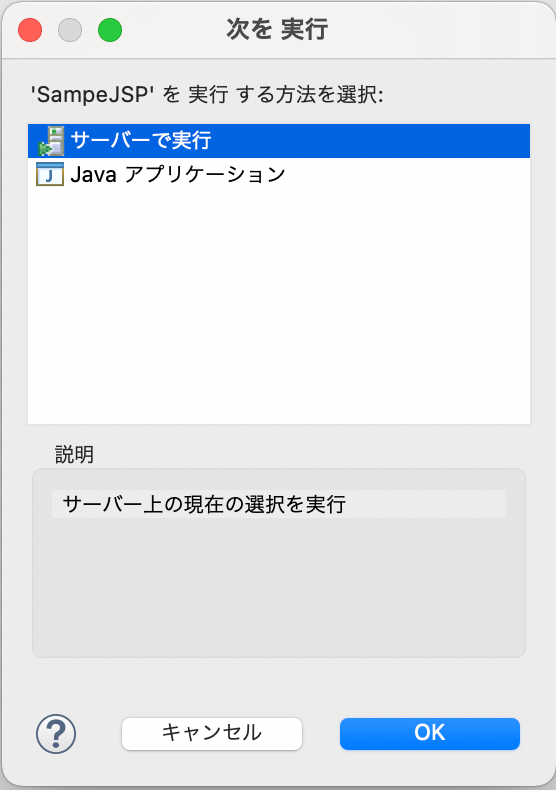
「サーバーで実行」を選択して【OK】をクリックします。

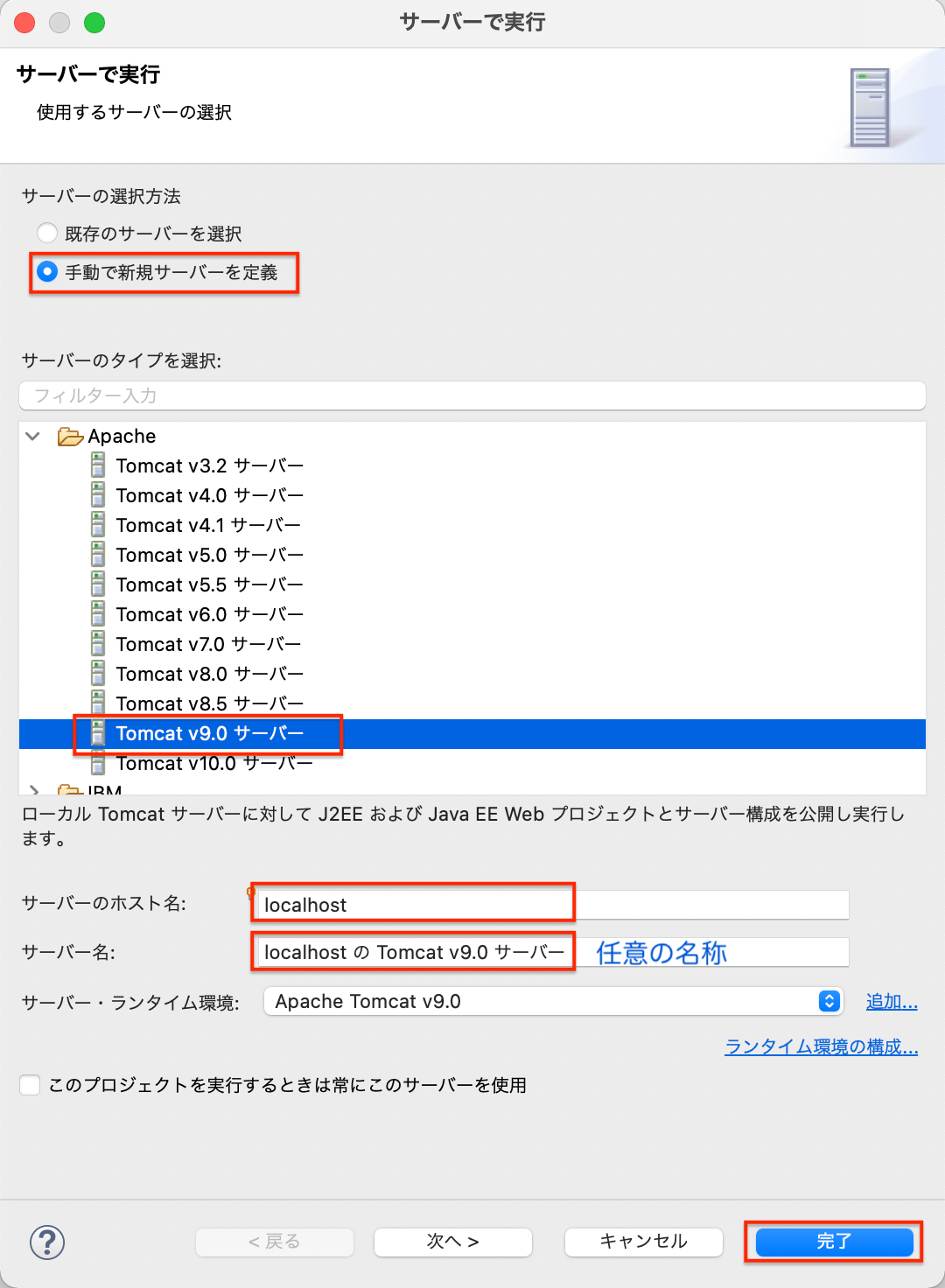
初回はTomcatの構成を作成する必要があります。「手動で新規サーバを定義」、「Apache > Tomcat v9.0サーバー」を選択します。その他はデフォルトのままを【完了】をクリックします。

Webサーバーの起動確認
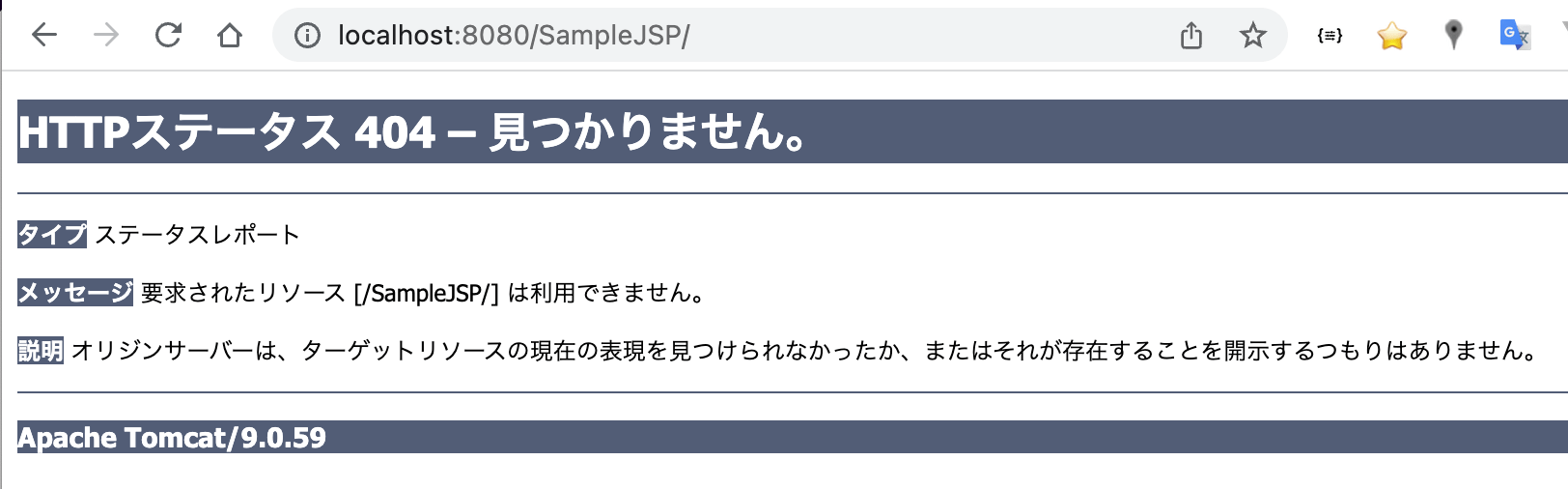
ブラウザが自動で起動し404エラーが表示されれば成功です。

サーバの起動・停止
Tomcatの起動・停止は「サーバー」「起動構成」「コンソール」ビューで操作できます。
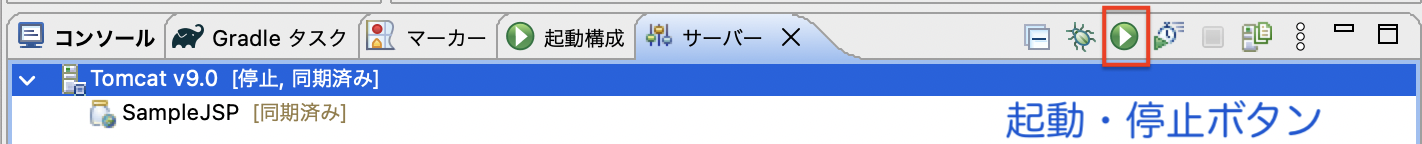
サーバービューでの起動・停止

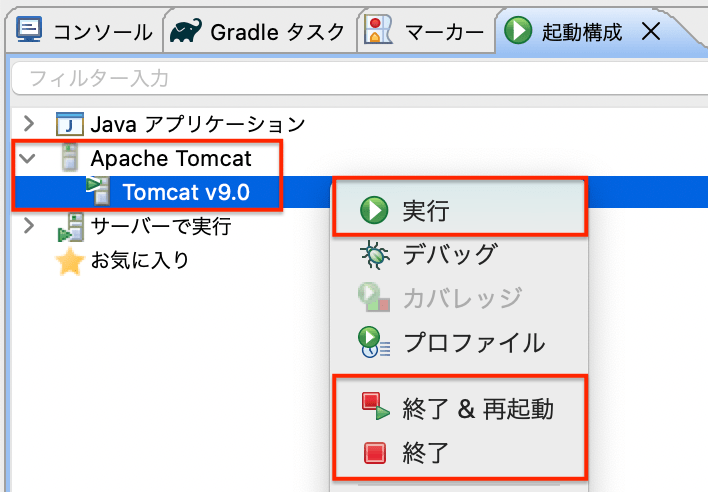
起動構成ビューでの起動・停止

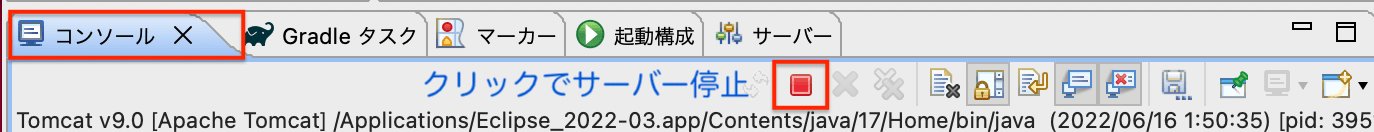
コンソールビューでの起動・停止

コンテキストルート
HTMLやCSSなどのコンテンツを配置するWebアプリケーションの最上位のパスをコンテキストルートといい、Webルートともいいます。
コンテキストルートとURL
コンテキストルートとURLの関係は以下のルールになっています。
http://ホスト名:ポート/コンテキストルート/
コンテキストルートの設定
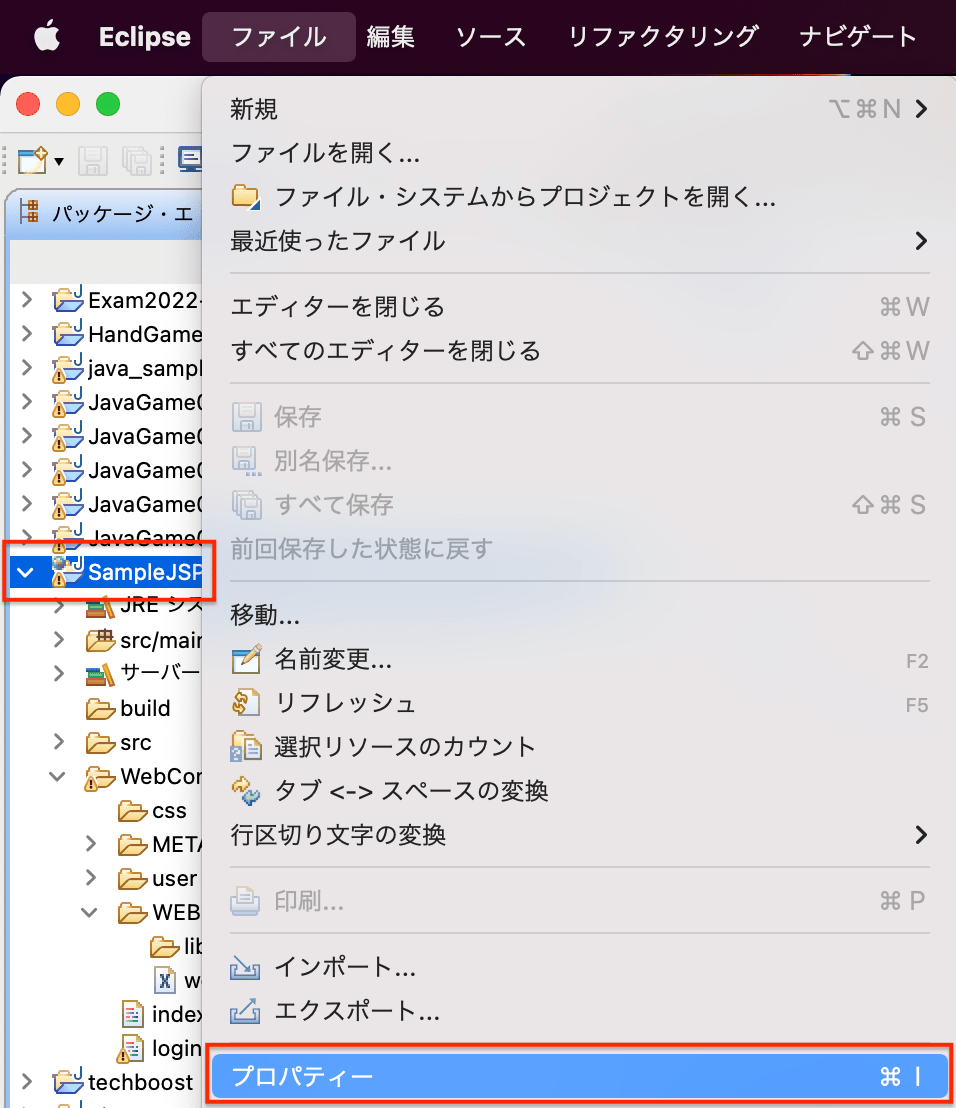
コンテキストルートは「Webプロジェクト設定」で設定できます。「ファイル > プロパティ...」を選択します。

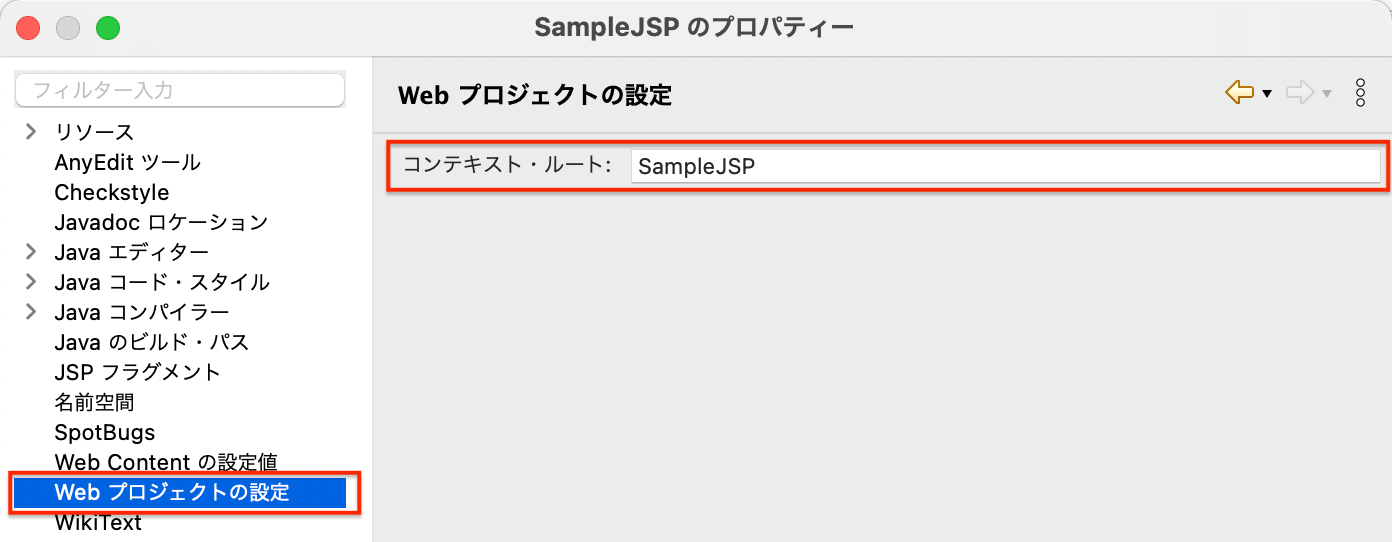
「Webプロジェクト設定」タブで「コンテキスト・ルート」を設定します。デフォルトはプロジェクト名になります。

WebルートURLの確認
今回はコンテキストルートが「SampleJSP」となっているので、以下ルートURLなります。
http://localhost:8080/SampleJSP/
- ホスト名:localhost
- ポート:8080
- コンテキストルート:SampleJSP
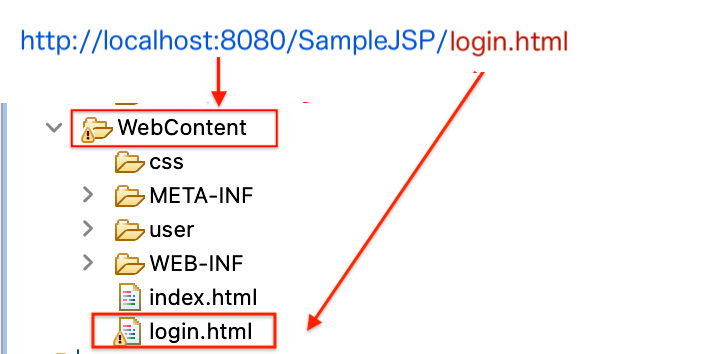
静的コンテンツのアクセス
コンテンツフォルダ「WebContent」にリソースを配置すると、静的にURLアクセスできます。

静的コンテンツのアクセス
HTMLファイルの作成
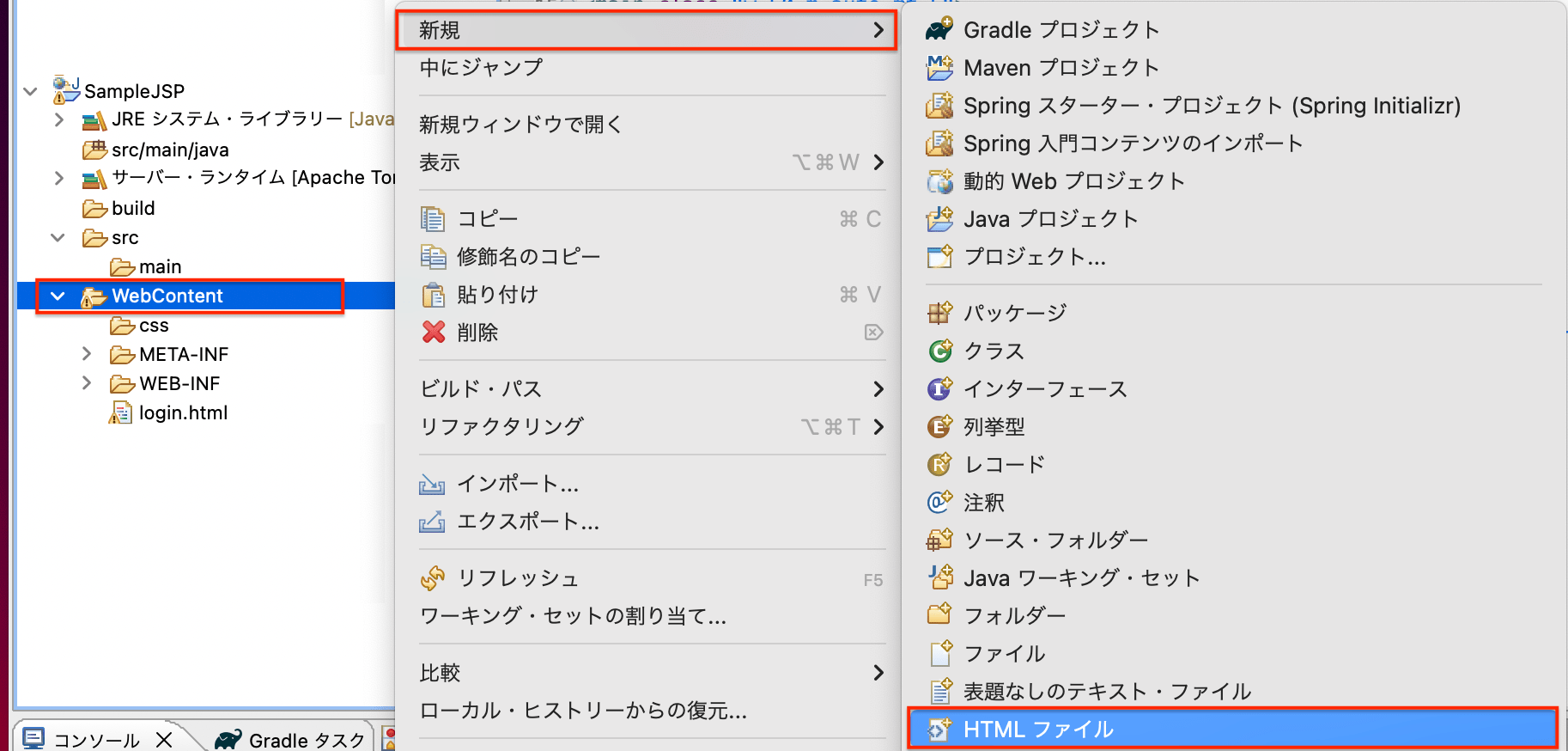
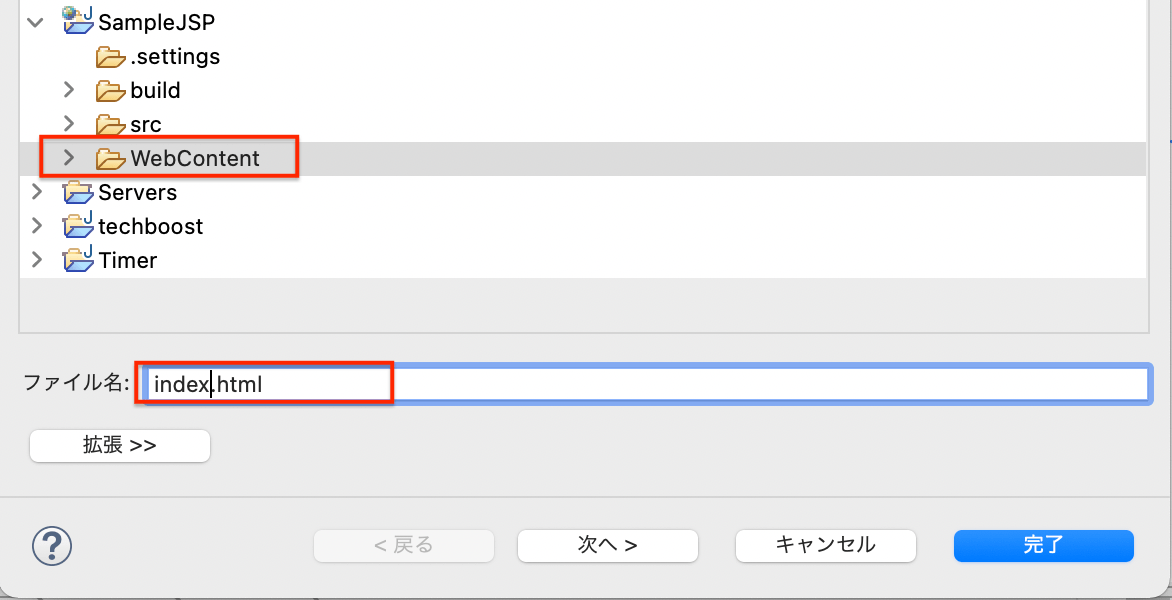
「WebContent」を選択して、右クリックで「新規 > HTMLファイル」を選択します。

ファイル名を「index.html」にして【完了】をクリックします。

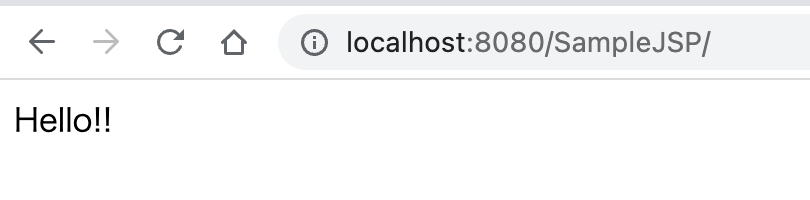
「index.html」ファイルを作成したら、bodyタグに文字を入力して、ブラウザで確認してみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>MyPage</title>
</head>
<body>
Hello!!
</body>
</html>
ブラウザで確認
ブラウザをリロードして確認してみましょう。

演習
問題1
以下のファイル構成で、静的なリソースを配置するフォルダはどれでしょうか?

1)src/
2)WebContent/
3)META-INF/
4)WEB-INF/
問題2
Tomcatのサーバー全体の設定ファイルはどれですか?
1)web.xml
2)server.xml
3)tomcat-users.xml
4)MANIFEST.MF
問題3
「index.html」にCSSを設定して表示してみましょう。CSSファイルは「css」フォルダに作成してください。