リソースフォルダ
リソースフォルダとは
Spring Bootではリソースフォルダにファイルを配置するだけで、アプリケーション実行時にリソースを読み込む仕様になっています。
代表的なリソース
代表的なリソースは以下のとおりです。
| 項目 | 説明 | パス(デフォルト) |
|---|---|---|
| アプリケーションプロパティ | アプリケーションの設定ファイル | src/main/resources/application.properties |
| テンプレート | HTML、XML、JSONなどのテンプレートファイル | src/main/resources/templates/ |
| Staticコンテンツ | CSS、JavaScript、画像ファイルなどの静的ファイル | src/main/resources/static/ |
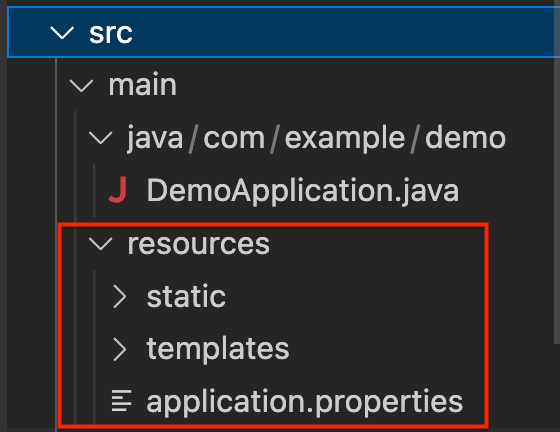
リソースフォルダのパス
Spring Bootのコンテンツを配置するリソースフォルダは、src/main/resources/ がデフォルトです。

静的HTML作成
静的HTMLを作成して、staticフォルダに配置したリソースを読み込んでみましょう。
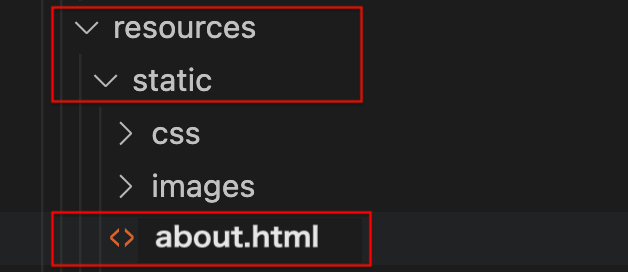
ファイル構成
src/main/resources/
├── static/
│ ├── css/
│ │ └── style.css
│ ├── images/
│ │ └── tokyo_station.jpg
│ └── about.html
└── templates
HTML作成
resources/staticに、トップページのHTML about.htmlを作成します。

HTMLコーディング
about.html に任意のHTMLをコーディングします。
about.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My News</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div>
<img src="images/tokyo_station.jpg" class="img-fluid">
</div>
<div class="row">
<div>
<h2>About</h2>
</div>
</div>
</div>
</body>
</html>
- CSSフレームワークは、Bootstrap5を利用しています
ブラウザ確認
http://localhost:8080/about.html にアクセスして、ページが表示されるか確認しましょう。

CSSとイメージ
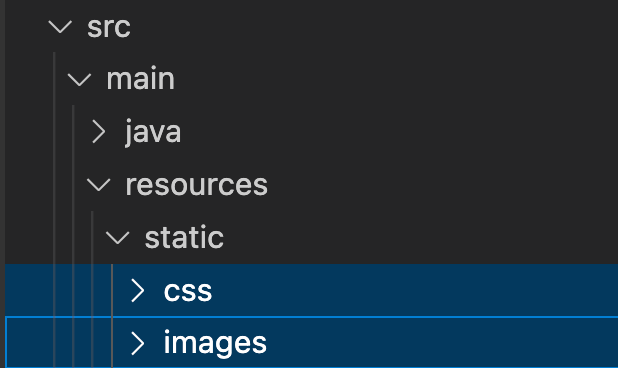
コンテンツフォルダ作成
resources/static に、cssフォルダとimagesフォルダを作成します。

CSSファイル作成
css/ に style.css ファイルを作成し、任意のスタイルを設定をします。
css/style.css
h2 {
margin: 5px 0;
padding: 20px;
font-size: 1.2em;
}
CSSファイル読み込み
headタグに、style.cssの外部リンクを追加します。
<head>
...
<link rel="stylesheet" href="css/style.css">
</head>
イメージ画像読み込み
imgタグで任意の画像を読み込みます。
<div class="row">
<div>
<img src="images/tokyo_station.jpg" class="img-fluid">
</div>
...
</div>
ブラウザ確認
CSSや画像が反映されているか確認してみましょう。

演習
問題1
Springの「static」フォルダについて正しいのはどれですか?
- Springフレームワークのバージョン管理フォルダ
- データベースの静的データを格納するフォルダ
- 静的なリソース(画像、CSS、JavaScriptなど)を格納するフォルダ
- Springの設定ファイルを保存するフォルダ
問題2
Springで以下のファイル構成のとき、「sample.png」を表示するURLはどれですか?
src/main/resources/
├── static/
│ ├── images/
│ │ └── sample.png
│ └── about.html
