 5.
プロジェクト作成
5.
プロジェクト作成
基本ファイル作成
php_sns プロジェクトを作成し、基本フォルダとファイルを作成します。
ファイル構成
php_sns/
├── lib/
│ └── Database.php
├── app.php
└── env.php
| 項目 | 内容 | |
|---|---|---|
| lib/ | ライブラリフォルダ | 汎用的なクラス、ファンクションフィル |
| app.php | アプリ共通設定 | すべてのアプリファイルで共通利用 |
| env.php | 環境設定ファイル | 環境によって変更する設定 |

アプリ基本ファイル
環境設定ファイル作成
環境設定ファイル「env.php」にDB接続設定を定義します。
env.php
<?php
// Database
const DB_CONNECTION = 'mysql';
const DB_HOST = '127.0.0.1';
const DB_PORT = 3306;
const DB_DATABASE = 'php_sns';
// XAMP
const DB_USERNAME = 'root';
// MAMP
// const DB_USERNAME = 'root';
const DB_PASSWORD = '';
アプリ基本設定
「env.php」にアプリ基本設定を定義します。
env.php
// アプリキー(セッションキー兼用)
const APP_KEY = "php_sns";
// サイトタイトル
const SITE_TITLE = "PHP SNS";
// サイトベースURL
define('BASE_URL', rtrim(dirname($_SERVER['SCRIPT_NAME']), '/'));
// カスタム設定
// const BASE_URL = "http://localhost/php_sns/";
- BASE_URLはアプリのルートURLを任意に設定してください。
アプリ共通設定
「app.php」では環境設定ファイルを読み込み、アプリ共通設定を定義します。
システム用パス設定
アプリで利用するディレクトリパス(「app/」「lib/」など)を定義します。
app.php
// 環境設定ファイル読み込み
require_once "env.php";
// アプリケーションのルートディレクトリパス
const BASE_DIR = __DIR__;
// app/ ディレクトリパス
const APP_DIR = __DIR__ . "/app/";
// lib/ ディレクトリパス
const LIB_DIR = __DIR__ . "/lib/";
- __DIR__ で「app.php」が配置されたディレクトリパスを取得
DB接続ライブラリ
「lib/Database.php」に、PDOの基本機能をラッパーしたDB接続ライブラリを実装します。
lib/Database.php
<?php
class Database
{
private static $pdo = null;
public static function getInstance()
{
if (self::$pdo === null) {
$dsn = "mysql:dbname=" . DB_DATABASE . ";host=" . DB_HOST . ";charset=utf8;port=" . DB_PORT;
try {
self::$pdo = new PDO($dsn, DB_USERNAME, DB_PASSWORD);
self::$pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
self::$pdo->setAttribute(PDO::ATTR_EMULATE_PREPARES, false);
return self::$pdo;
} catch (PDOException $e) {
error_log("接続失敗: " . $e->getMessage());
}
}
}
}
ユーザ登録画面
ファイル構成
php_sns/
├── lib/
│ └── Database.php
├── regist/
│ ├── add.php
│ └── input.php
├── app.php
└── env.php
アプリ共通ファイル読み込み
ユーザ登録の入力画面 register/input.php を作成し、アプリ共通ファイル app.php を読み込みます。
regist/input.php
<?php
// アプリ共通ファイル読み込み
require_once "../app.php";
?>
HTML作成
入力画面の基本HTMLを作成します。
- CSSフレームワークは
TailwindCSSのCDN版を利用
regist/input.php
<?php
require_once "../app.php";
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?= SITE_TITLE ?></title>
<base href="<?= BASE_URL ?>">
<!-- TailwindCSS CDN -->
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<main id="register" class="flex justify-center">
<div class="w-1/2 mt-3 p-5">
<h2 class="text-2xl mb-3 font-normal text-center">Sign Up</h2>
</div>
</main>
</body>
</html>
設定ファイルが読み込まれ「SITE_TITLE」やHTML表示(TailwindCSS反映)されるか確認します。
結果

入力画面修正
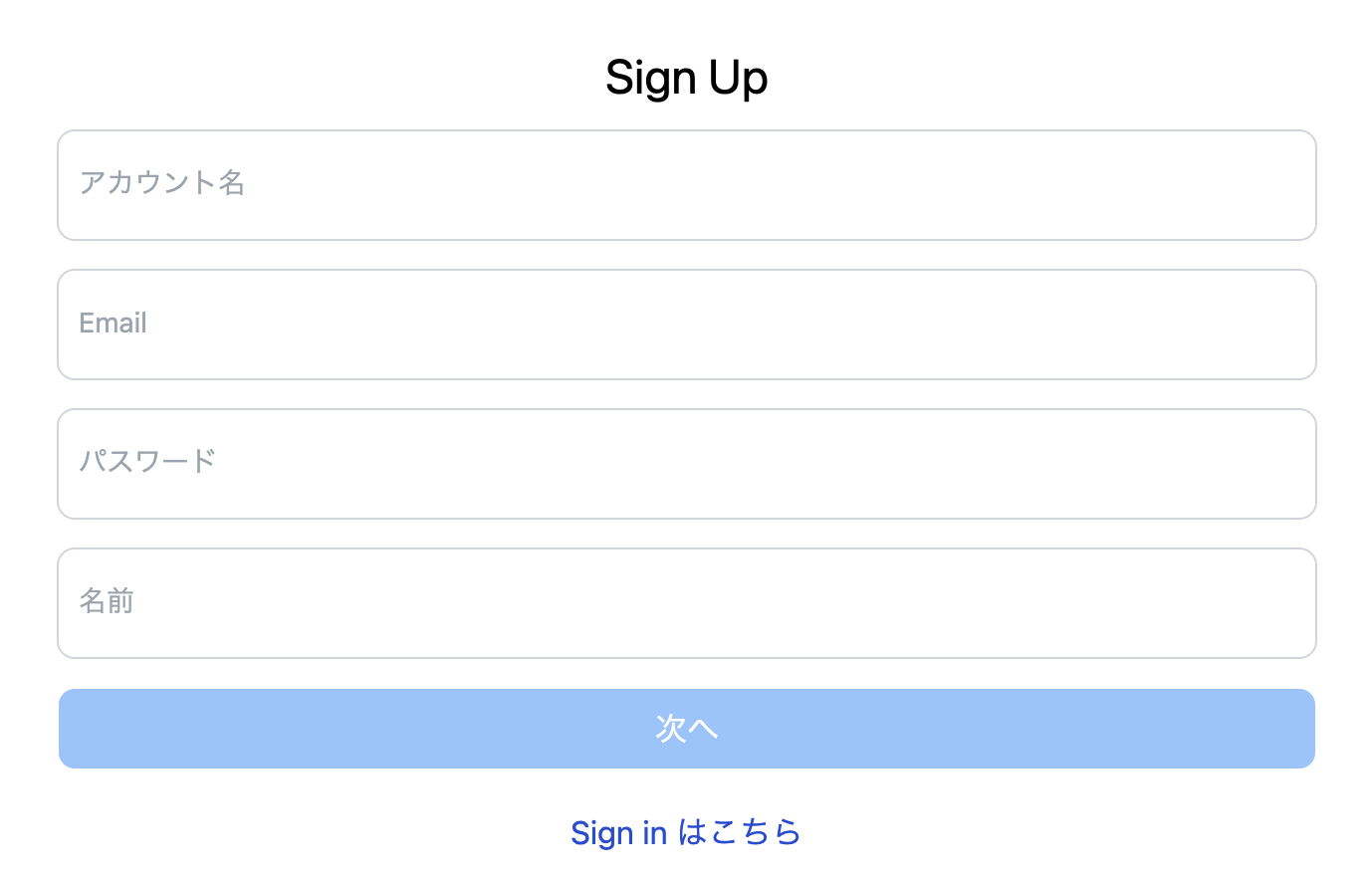
入力画面 inpht.php にユーザ登録フォームを作成します。

- 個人情報を含むため、データはPOST送信します。
regist/input.php
<!DOCTYPE html>
<html lang="ja">
<!-- components/head.php を読み込み -->
<?php include COMPONENT_DIR . 'head.php' ?>
<body>
<main id="regist" class="flex justify-center">
<div class="w-1/2 mt-3 p-5 shadow-md">
<h2 class="text-2xl mb-3 font-normal text-center">Sign Up</h2>
<!-- エラーの public を表示 -->
<?php if (isset($errors['public'])) : ?>
<div class="text-red-500 text-sm mb-3">
<?= h($errors['public']) ?>
</div>
<?php endif; ?>
<!-- Form -->
<!-- TODO: regist/add.php に POSTリクエスト -->
<form action="regist/add.php" method="post">
<div class="relative mb-4">
<input type="text" name="account_name" id="account_name" value="<?= @$regist['account_name'] ?>" class="block
px-2.5 pb-2.5 pt-6 mb-3
w-full rounded-lg
text-sm
text-gray-900
ring-1 ring-gray-300
focus:outline-none
focus:ring-1
focus:ring-blue-600
peer" placeholder=" " required>
<label for="account_name" class="absolute
text-sm text-gray-400
duration-300
transform -translate-y-4 scale-75
top-4
origin-[0] start-2.5
peer-focus:px-0
peer-focus:text-blue-600
peer-focus:dark:text-blue-500
peer-placeholder-shown:scale-100
peer-placeholder-shown:translate-y-0
peer-focus:scale-75
peer-focus:-translate-y-4">
アカウント名
</label>
</div>
<div class="relative mb-4">
<input type="email" name="email" value="<?= @$regist['email'] ?>" id="email" class="block
px-2.5 pb-2.5 pt-6 mb-3
w-full rounded-lg
text-sm
text-gray-900
ring-1 ring-gray-300
focus:outline-none
focus:ring-1
focus:ring-blue-600
peer" placeholder=" " required>
<label for="email" class="absolute
text-sm text-gray-400
duration-300
transform -translate-y-4 scale-75
top-4
origin-[0] start-2.5
peer-focus:px-0
peer-focus:text-blue-600
peer-focus:dark:text-blue-500
peer-placeholder-shown:scale-100
peer-placeholder-shown:translate-y-0
peer-focus:scale-75
peer-focus:-translate-y-4">
Email
</label>
</div>
<div class="relative mb-4">
<input type="password" name="password" id="password" class="block
px-2.5 pb-2.5 pt-6 mb-3
w-full rounded-lg
text-sm
text-gray-900
ring-1 ring-gray-300
focus:outline-none
focus:ring-1
focus:ring-blue-600
peer" placeholder=" " required>
<label for="password" class="absolute
text-sm text-gray-400
duration-300
transform -translate-y-4 scale-75
top-4
origin-[0] start-2.5
peer-focus:px-0
peer-focus:text-blue-600
peer-focus:dark:text-blue-500
peer-placeholder-shown:scale-100
peer-placeholder-shown:translate-y-0
peer-focus:scale-75
peer-focus:-translate-y-4">
パスワード
</label>
</div>
<!-- display_name -->
<div class="relative mb-4">
<input type="text" name="display_name" value="<?= @$regist['display_name'] ?>" id="display_name" class="block
px-2.5 pb-2.5 pt-6 mb-3
w-full rounded-lg
text-sm
text-gray-900
ring-1 ring-gray-300
focus:outline-none
focus:ring-1
focus:ring-blue-600
peer" placeholder=" " required>
<label for="display_name" class="absolute
text-sm text-gray-400
duration-300
transform -translate-y-4 scale-75
top-4
origin-[0] start-2.5
peer-focus:px-0
peer-focus:text-blue-600
peer-focus:dark:text-blue-500
peer-placeholder-shown:scale-100
peer-placeholder-shown:translate-y-0
peer-focus:scale-75
peer-focus:-translate-y-4">
ディスプレイ名
</label>
</div>
<!-- エラーメッセージ -->
<?php
$error = $errors['public'] ?? '';
include COMPONENT_DIR . 'error_message.php';
?>
<div>
<button id="submit_button" class="w-full
mb-2 py-2 px-4 bg-sky-500
hover:bg-sky-700
text-white
rounded-lg
disabled:bg-blue-300">
Sign Up
</button>
</div>
</form>
<div>
<p class="text-sm text-center ">
<a href="login/" class="p-3 text-blue-600 hover:underline">アカウントをお持ちの方はこちら</a>
</p>
</div>
</div>
</main>
</body>
</html>
確認画面作成
データデバッグ
登録処理 add.php を作成し、入力画面から送信されたPOSTデータをデバッグします。
regist/add.php
<?php
require_once "../app.php";
// POSTメソッド以外は強制終了
if ($_SERVER['REQUEST_METHOD'] !== 'POST') {
exit;
}
// POSTデータ取得
$regist = $_POST;
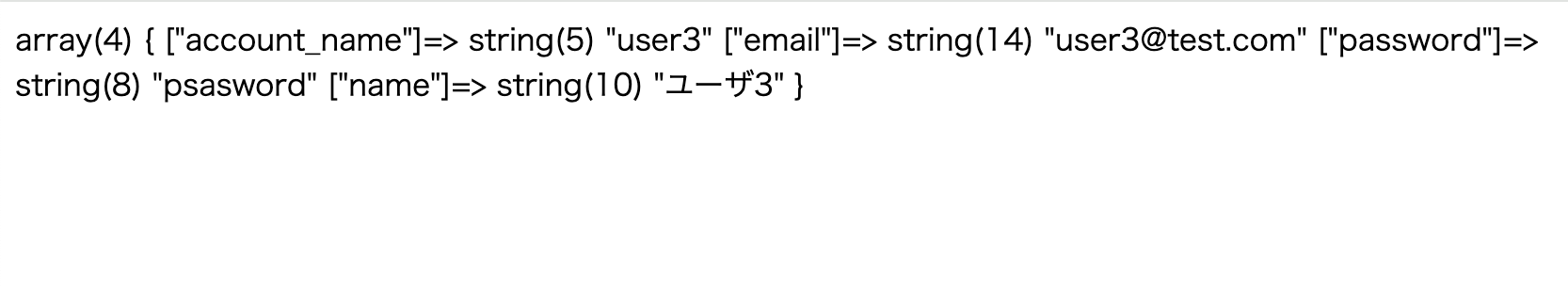
var_dump($regist);
POSTデータ送信
入力画面からデータ送信して、POSTデータが取得できるか確認します。

データ確認
POSTデータがデバッグ表示されました。
結果

デバッグの削除
データ確認できたら、デバッグ部分は削除しておきましょう。
regist/confirm.php
<?php
require_once "../app.php";
if ($_SERVER["REQUEST_METHOD"] !== "POST") {
exit;
}
$regist = $_POST;
// デバッグ処理は削除
?>
- 実際のアプリケーションで、デバッグ処理を出力しないように注意